こんにちは。にいるです。
今回のエントリーは「Visualforce の基礎」の最後のTrailhead「カスタムコントローラの作成および使用」です。
※今回はVisualforceだけでなくApexも関係してきます。
※Visualforceだけでの学習ではチャレンジ内容が理解できないかもしれないので、Apexの学習もしておくことをおすすめします。
1.カスタムコントローラとは
カスタムコントローラとは、スタンダードコントローラのようにオブジェクトは指定せずに全てのロジックを実装するコントローラです。
カスタムコントローラでApexクラスを記述するとユーザ設定(共有ルールや項目レベルのセキュリティー)などは無視されます。
逆にいうと、VFページを作る際には、ユーザ権限周りを気にしなくていいところが強みというわけですね。
もちろん、1つのオブジェクトに依存しないので、いろんなオブジェクトを変数定義することで参照可能になります。
2.カスタムコントローラの作成および使用
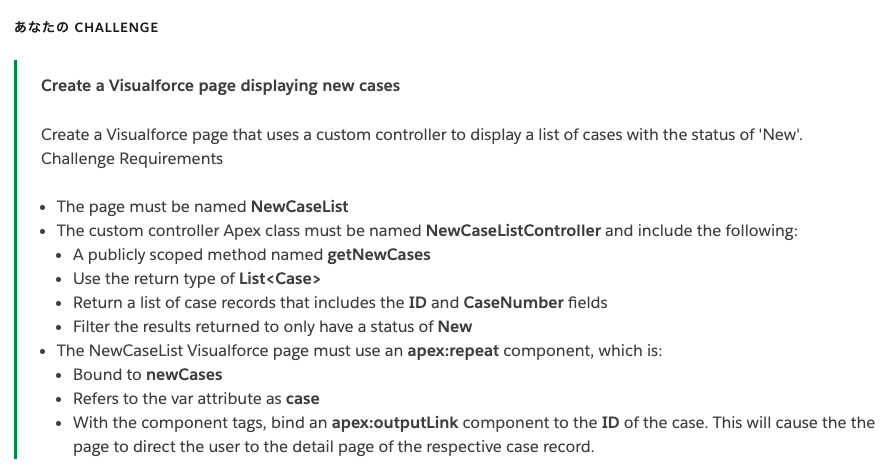
ではチャレンジ内容を訳してみます。

ページはNewCaseList、ClassはNewCaseListControllerの名前で作ってね。
メソッドの名前はgetNewCasesでListを使用して、表示するケースリストはIDとケース番号を表示してね。
あと、表示するcaseはステータスがNewのものだけにしてね。
ページではapex:repeatでnewCasesをバインドしてvar値はcase、apex:outputLinkで詳細レコードのURLも記載してね。
注文が多い!
でも訳した内容はここまでやってきたものの集大成ですよね。
Apex
|
1 2 3 4 5 6 7 8 |
public class NewCaseListController{ public List<Case> getNewCases(){ List<case> results = database.query('select id,casenumber from case where status = \'new\''); return results; } } |
Visualforce
|
1 2 3 4 5 6 7 8 9 10 |
<apex:page controller="NewCaseListController"> <apex:pageBlock > <apex:pageBlockSection columns="1"> CaseId <apex:repeat value="{! NewCases}" var="case"> <apex:outputLink value="/{! case.id}">{! case.casenumber}</apex:outputLink> </apex:repeat> </apex:pageBlockSection> </apex:pageBlock> </apex:page> |
ケースナンバーにはIDのリンクもoutputlinkで渡しています。
3.まとめ
今まではVisualforceだけでしたが、今回はモジュールの最後だったのでApexクラスの作成もありました。
実際はVisualforceだけでの開発はそうそうないと思います。
そして、ApexクラスはVisualforceより難しく何やってるか理解するのに苦しむと思います。。。
実際に僕もそうでした。メソッド、コンストラクタ、クラス、変数、Newする。。。
なんだそれっていうくらいに読めなかったです。
が、Javaをベースに参考書を読んだり、Salesforceの開発ドキュメントを見たり、Progateで遊んだり、サンプルコードを色々と見ているうちになんとか基本的なコードが読めるようになりました。
プログラミングはすぐに書けるものじゃないですし、難解ですが、1つずつアウトプットしていけば誰でもできると思います。
まだまだこれは序章なので、他のTrailheadでどんどんスキルアップしていきたいですね。
他にもLightningコンポーネントとかもありますし笑
※同モジュール内のTrailheadに関する記事はこちらからご覧頂けます。
ではでは!



コメント