こんにちは、にいるです。
今回は、ページレイアウトの使い方について説明したいと思います。
・【ヘルプ】ページレイアウト
・【ヘルプ】項目へのユーザアクセスの制御
1.ページレイアウトとは
ページレイアウトとは、レコードページのコンテンツをカスタマイズする機能です。
ページレイアウトを使用すれば、オブジェクトレコードページの項目やボタンにカスタムリンク、Sコントロール、Visualforceページ、関連リストのレイアウト表示をカスタマイズすることができます。
また、項目へのアクセスに対して参照可能、参照のみ可能、必須かを指定することができます。
| # | ページレイアウトで制御できるもの | 内容 |
| 1 | 項目 | 項目の設置項目のアクセス権限 |
| 2 | ボタン | 標準ボタンとカスタムボタンの設置 |
| 3 | カスタムリンク | カスタムリンクの設置 |
| 4 | Sコントロール | Sコントロールの設置 |
| 5 | Visualforceページ | Visualforceページの設置 |
| 6 | 関連リスト | 関連リストの設置 |
2.ページレイアウトの設定方法
続いて、ページレイアウトの設定方法を見ていきたいと思います。
やることはたった2つだけです!
ページレイアウトを作成して、表示する項目やボタンなどを設置するだけです!
| # | ページレイアウトの設定でやること | 内容 |
| 1 | ページレイアウトの作成 | 名前やコピー元を定義します。 |
| 2 | コンポーネントの設置 | 表示したいコンポーネントをドラッグ&ドロップする。 |
まずは、作成したいオブジェクトの[設定]メニューからページレイアウトを選択します。
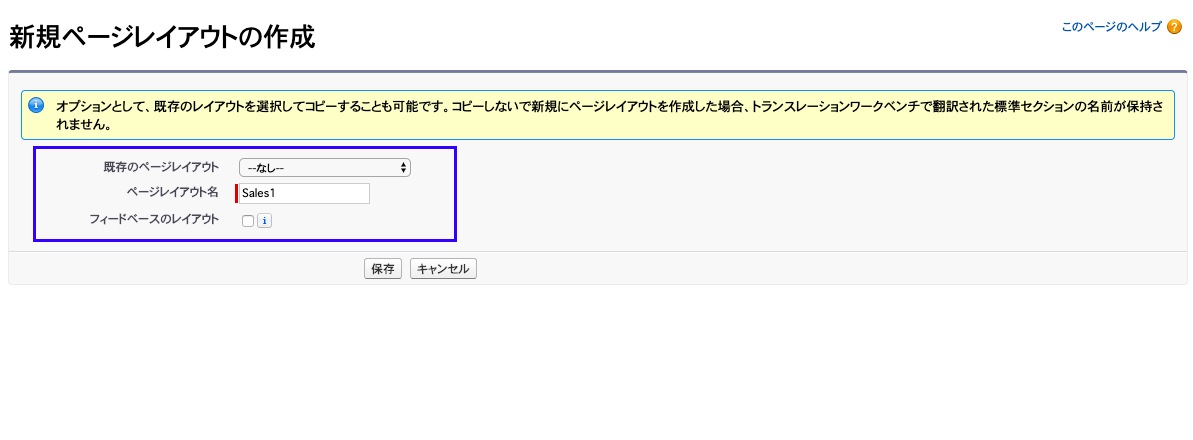
次に、ページレイアウトのプロパティを定義します。
既存のものをコピーできますが、今回はコピーせずに作成します。

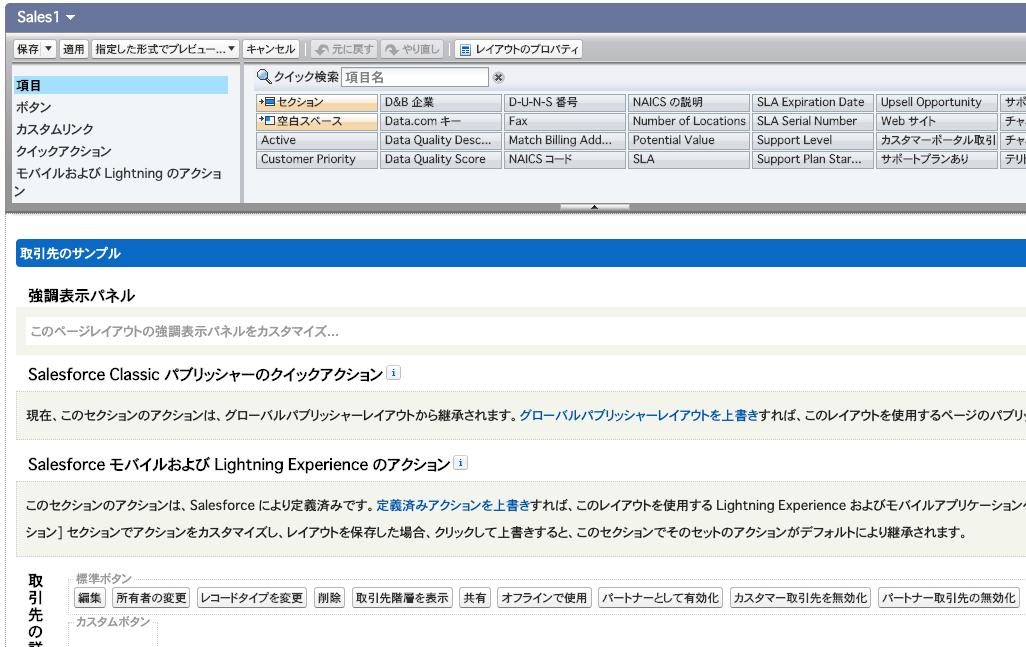
プロパティ編集画面から保存を押すと、ページレイアウトの編集画面へ遷移します。
このページで色々とカスタマイズが可能になります。

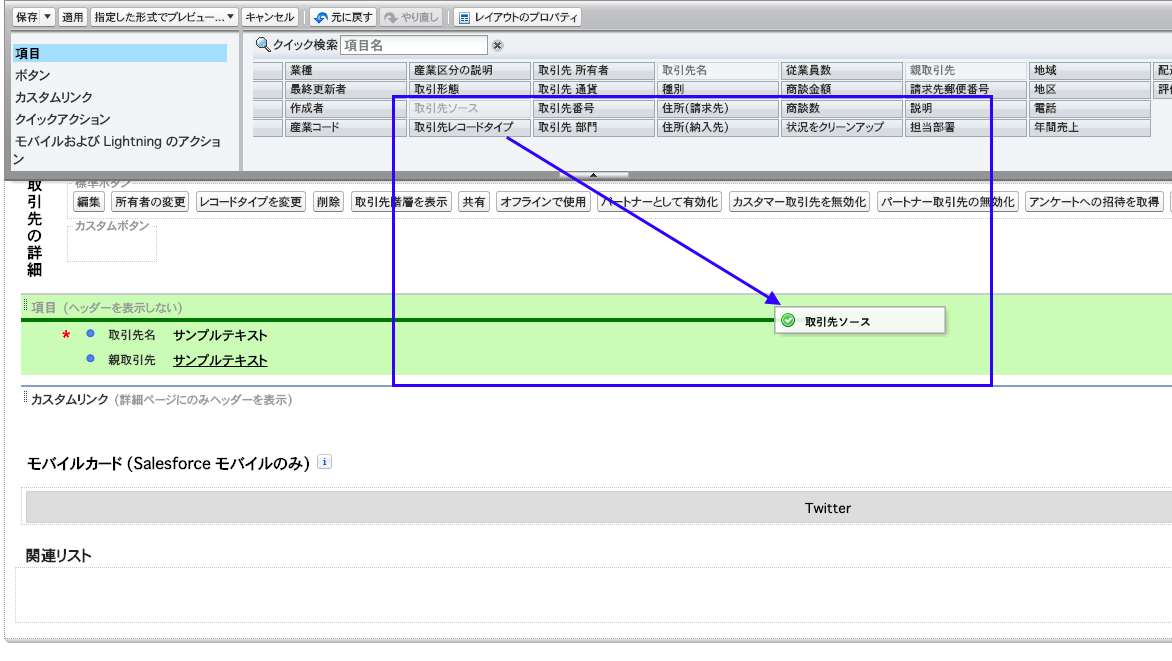
2-1.コンポーネントの設置方法
表示したい項目がある場合は、下記のようにドラッグ&ドロップするだけで項目の設置が可能です。

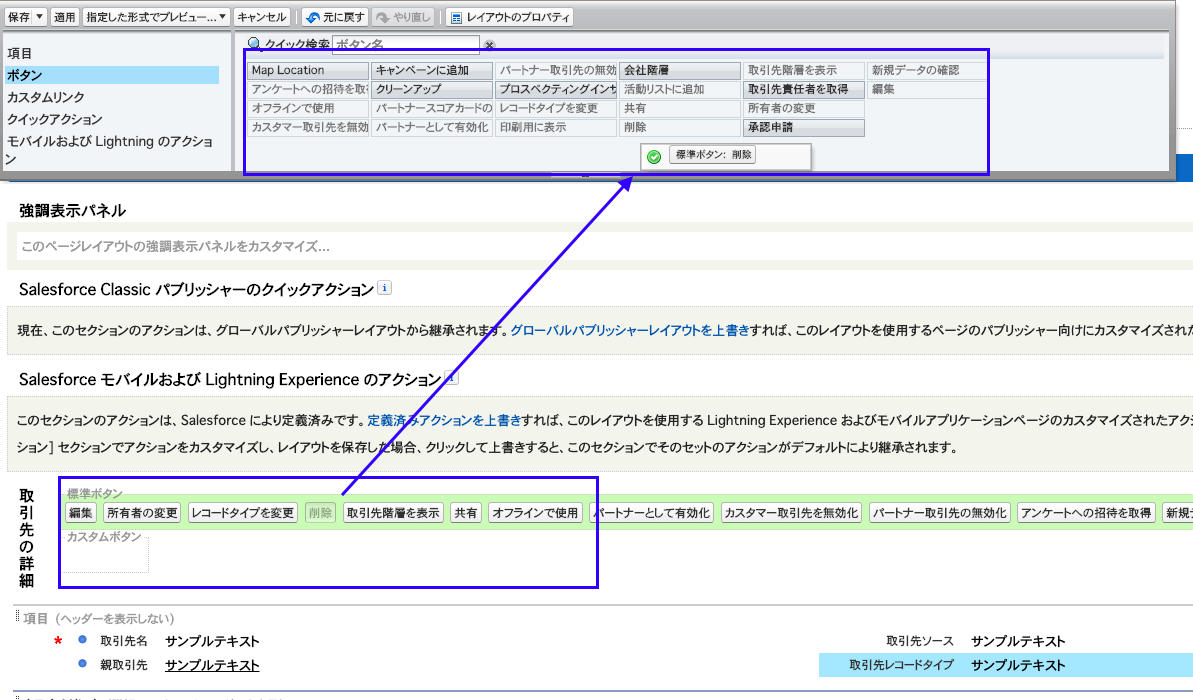
2-2.コンポーネントの削除方法
次は標準ボタンをレイアウトから削除したいと思います。
これも、「削除」ボタンを上のボタンフィールドにドラッグ&ドロップするだけです。

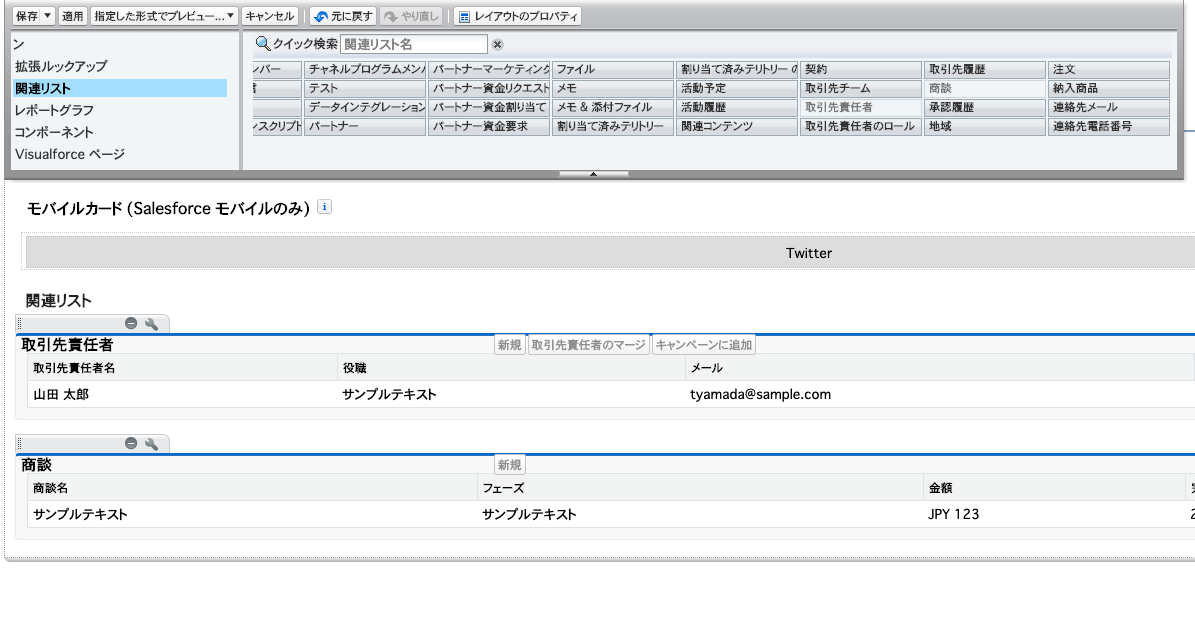
2-3.関連リストの設置方法
最後は、使用度が高い関連リストです。
関連リストも同じくドラッグ&ドロップで表示、非表示をコントロールします。

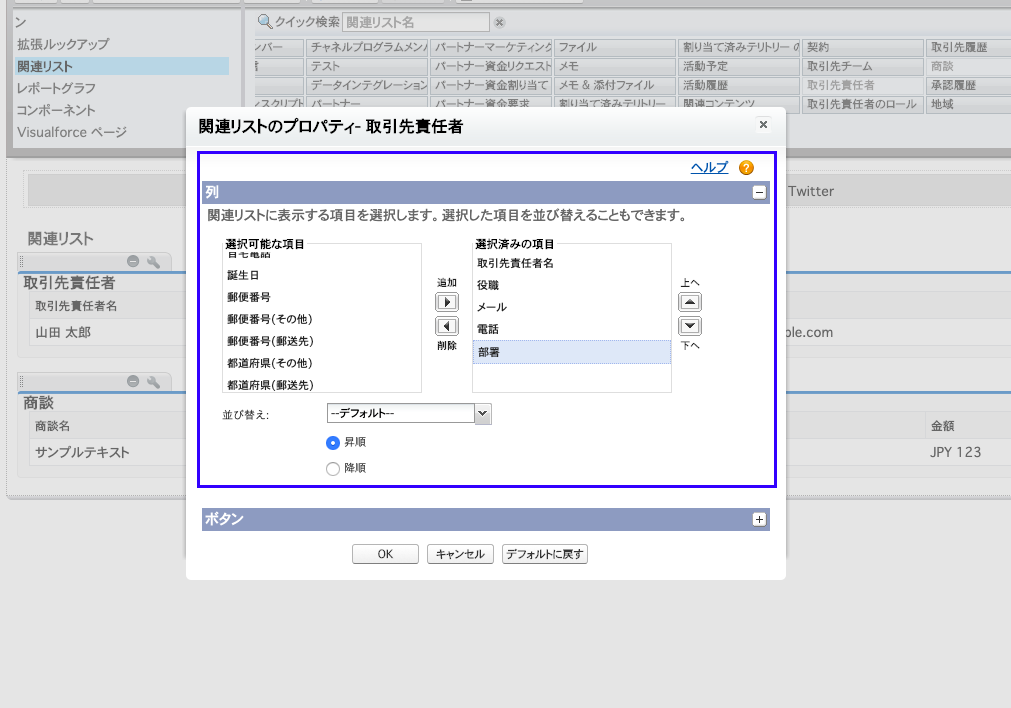
ただそれに加えて、関連リストに表示されるレコードの項目やボタンも制御することが可能です。

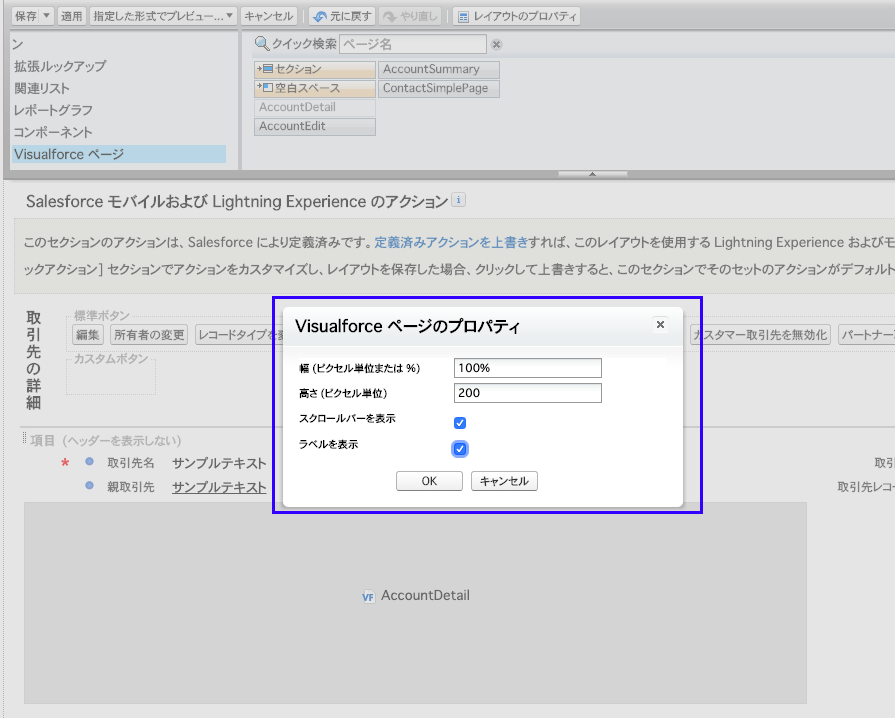
2-4.Visualforceページの設置方法
Visualforceページは大きさやラベル名の表示が設定できます。

他のクイックアクションやグラフなどのコンポーネントも基本的には同じくドラッグ&ドロップすればいいだけです。
簡単に編集できるので、とても便利ですね。
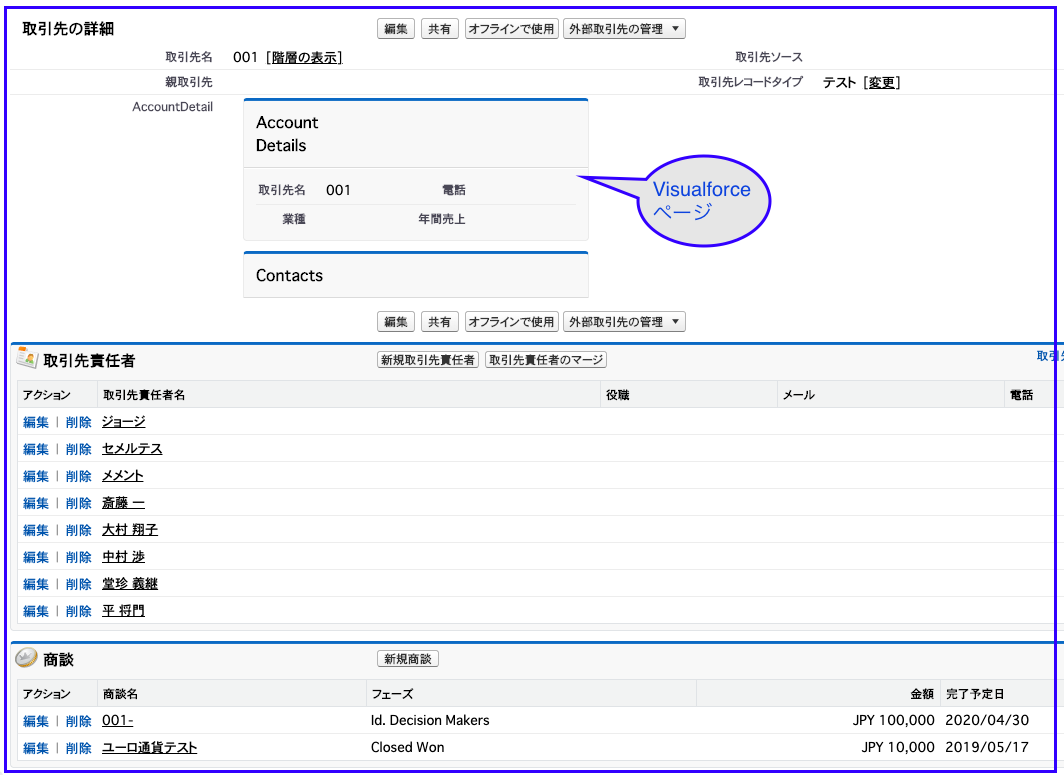
3.作成したページレイアウトを確認してみる
では、ここまでで作成したページレイアウトをみてみたいと思います。

こんな感じになっています。
項目は指定した4つにその下にVisualforceページが1つ表示されています。
また関連リストも2つ表示されていて、レコードや列もちゃんと表示されています。
関連レコードを開かなくても、データを簡単に確認できるのはとても便利ですね。
4.まとめ
いかがでしたでしょうか。
ページレイアウトは各オブジェクトの詳細ページのレイアウトを制御することができる機能です。
レコードタイプと合わせれば、プロファイル毎に表示させる項目をコントロールすることも可能になります。
Salesforceは大量のデータをレコードに保存することができるので、ページレイアウトでしっかりとコントロールできるようにしておきたいですね。
皆さんもぜひ色々と試してみてください。
他にも色々と標準機能やSalesforce機能について紹介していますので、ご覧ください。
ではでは!





コメント