こんにちは、にいるです。
今回は、Salesforceの拡張ツール「Salesforce Dev Tools」について紹介したいと思います。
この機能の他にも各拡張機能の詳しい使い方を別ページで紹介していますので、合わせてご覧ください。
1.Salesforce Dev Toolsとは
Salesforce Dev Toolsとは、Salesforceの拡張機能ツールです。
これはSalesforceを使用する人なら、知らない人はいないと思います。
それくらいインパクトのあるツールです。
Salesforce Dev Toolsで何ができるかをいくつかご紹介したいと思います。

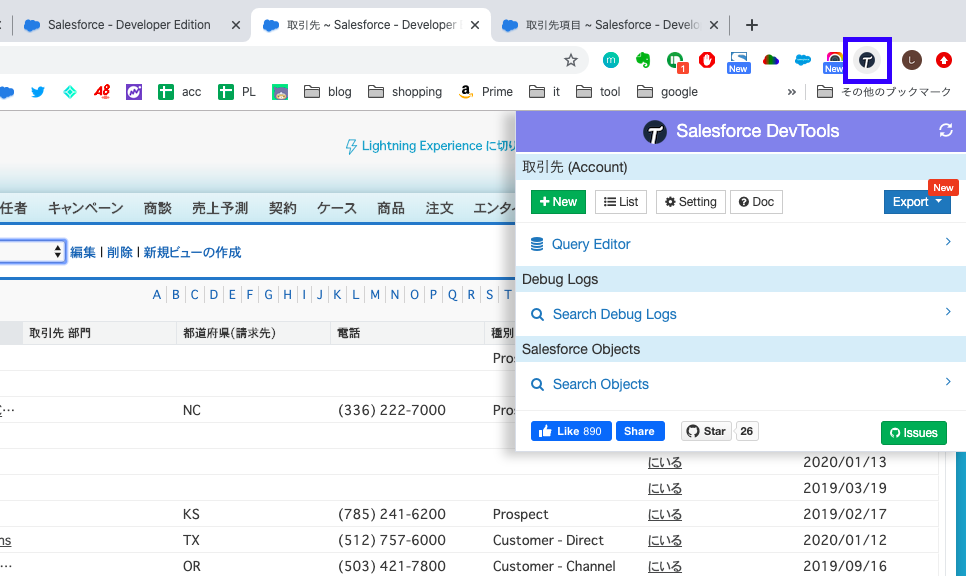
このツールをインストールすると、 T字に似たアイコンがChromeメニューに追加されます。
2.オブジェクト検索
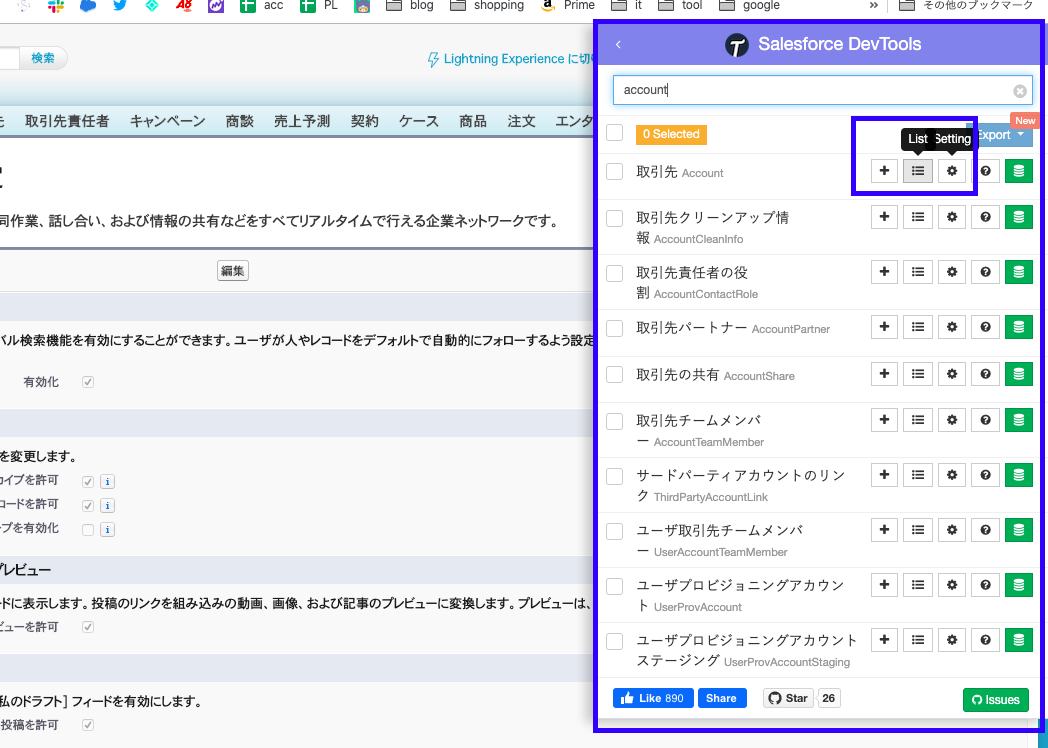
Salesforce Dev Toolsの機能の1つ目は、オブジェクト検索機能です。

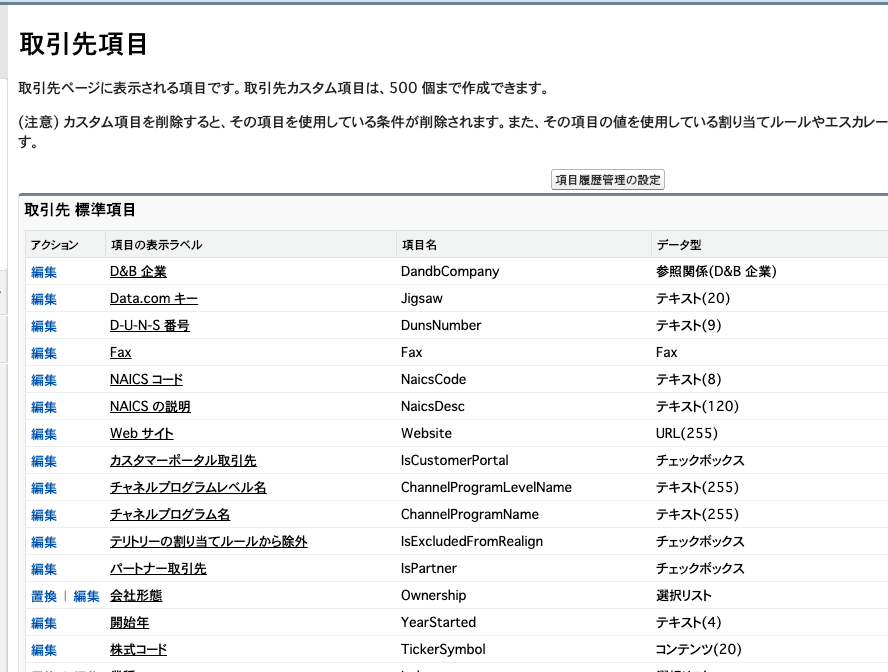
これを使用すれば、今開いているページからダイレクトにオブジェクトマネージャーページに遷移することができます。

※Settingをクリックすれば新規タブでページが開きます。
3.リストビューの呼び出し
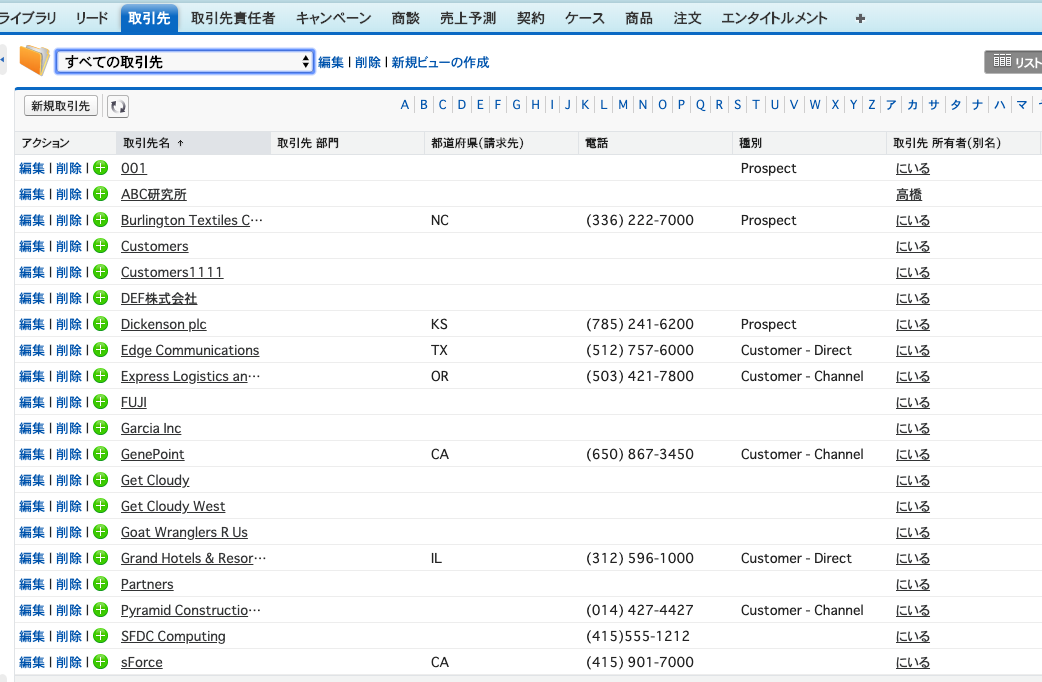
Salesforce Dev Toolsを使用すれば、リストビューの呼び出しも直接できます。
途中まではオブジェクト検索機能と同じで、メニューのListをクリックするとリストビューページに飛びます。

※Listをクリックすれば新規タブでページが開きます。
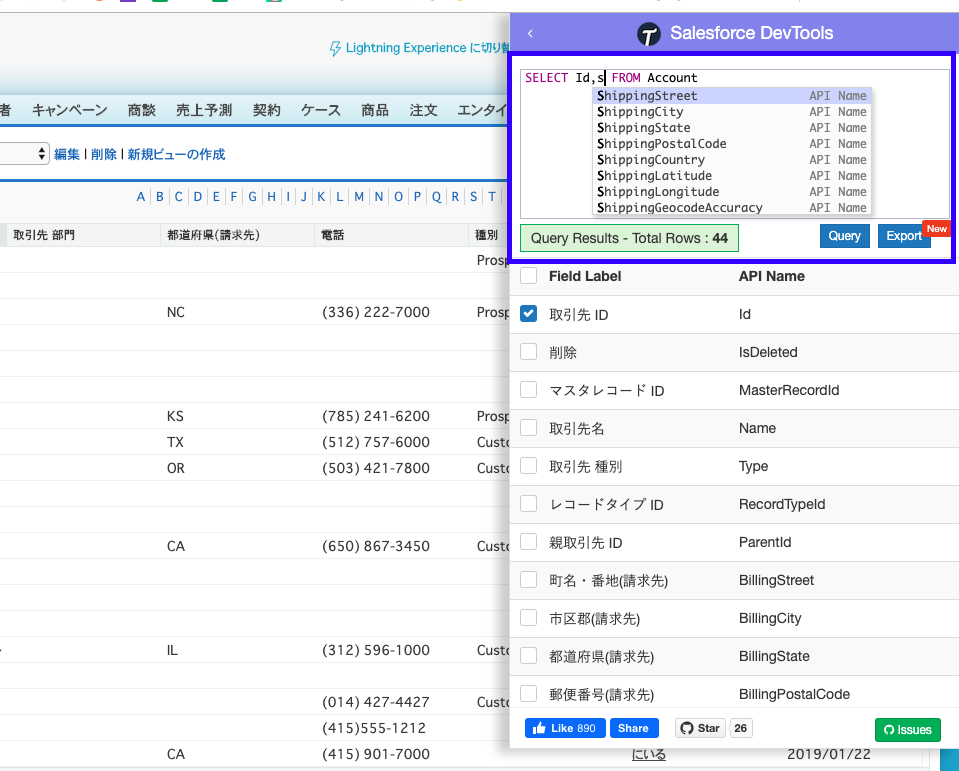
4.クエリエディタ
開発者コンソールにあるクエリエディタに似た機能です。
Queryメニューからクエリエディタを開く事ができます。
サジェスト機能があるので、項目API名がうろ覚えでも入力しやすくなります。

開発者コンソールにはないので、これはとても便利です。

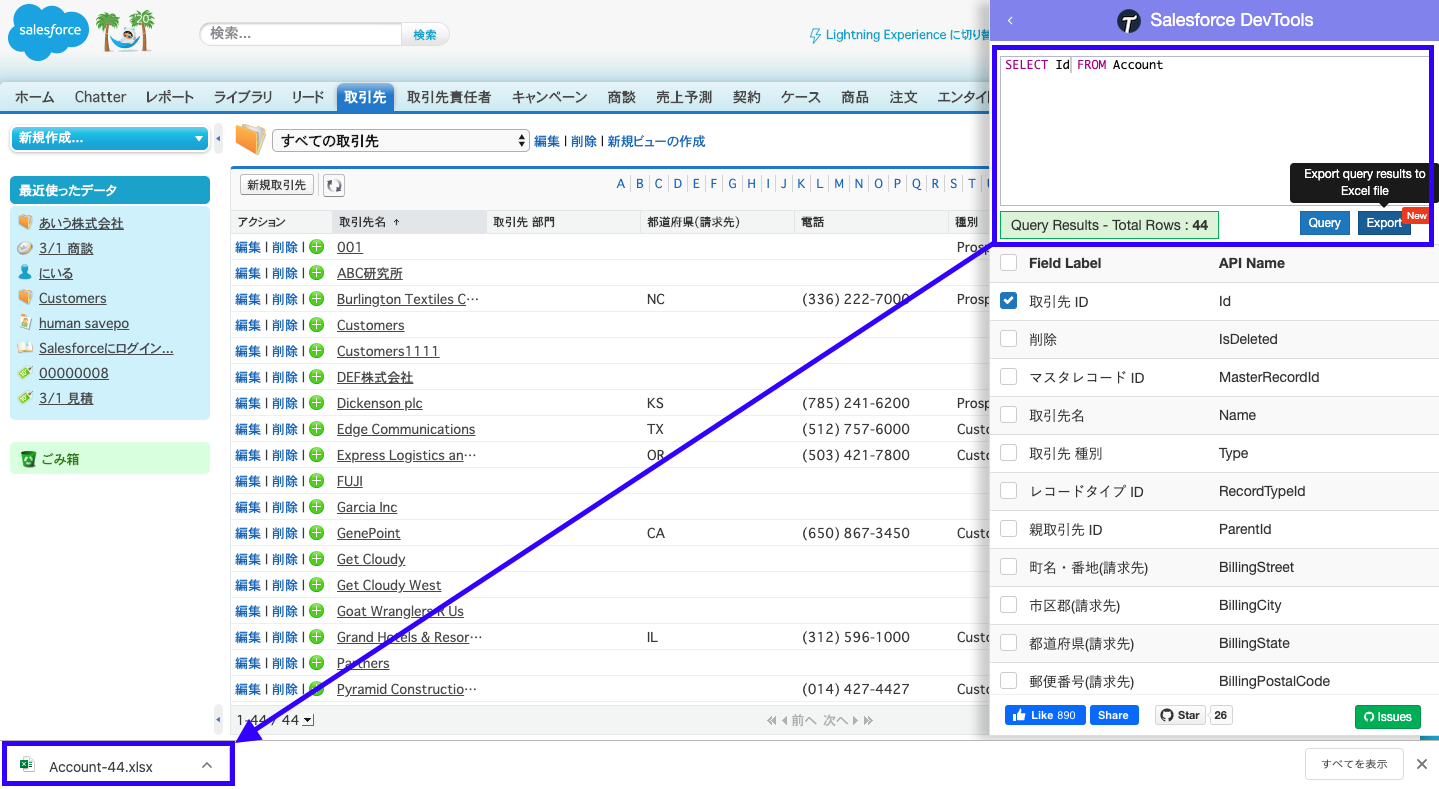
またクエリ結果をダウンロードすることも可能です。
Queryボタン横のExportでエクスポートが可能です。
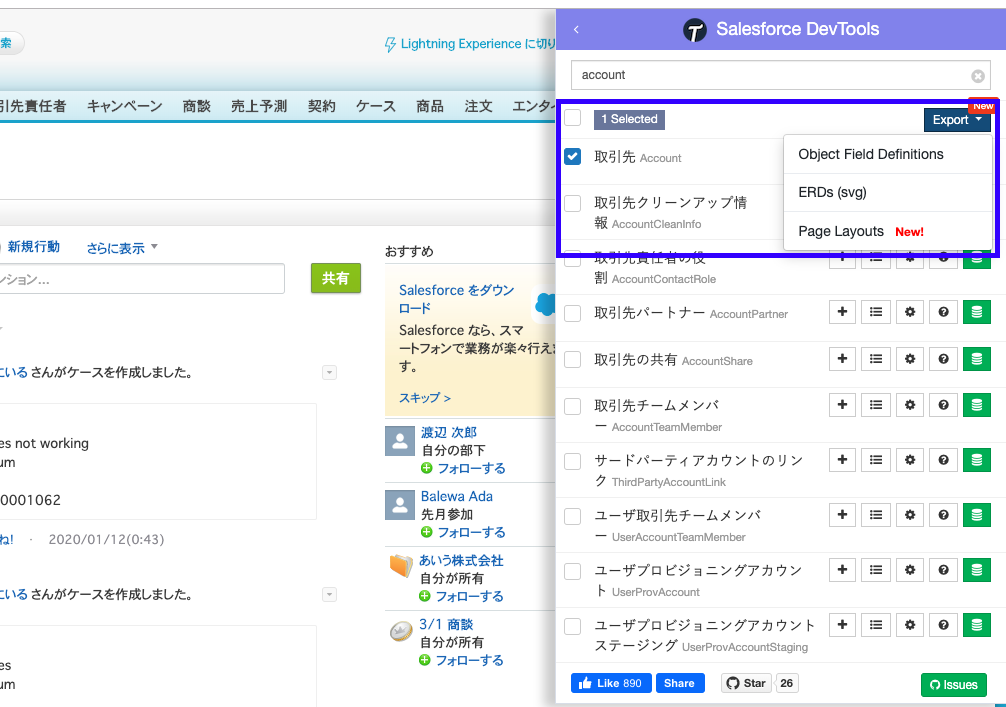
5.エクスポート
最後はエクスポート機能です。
クエリ結果のエクスポートと同様、各オブジェクトのデータをエクスポートする事ができます。
どのデータを取り出すにしても共通して、エクスポートしたいオブジェクトにチェックを入れます。

すると、下記の選択候補が出てきます。
それぞれ、見ていきたいと思います。
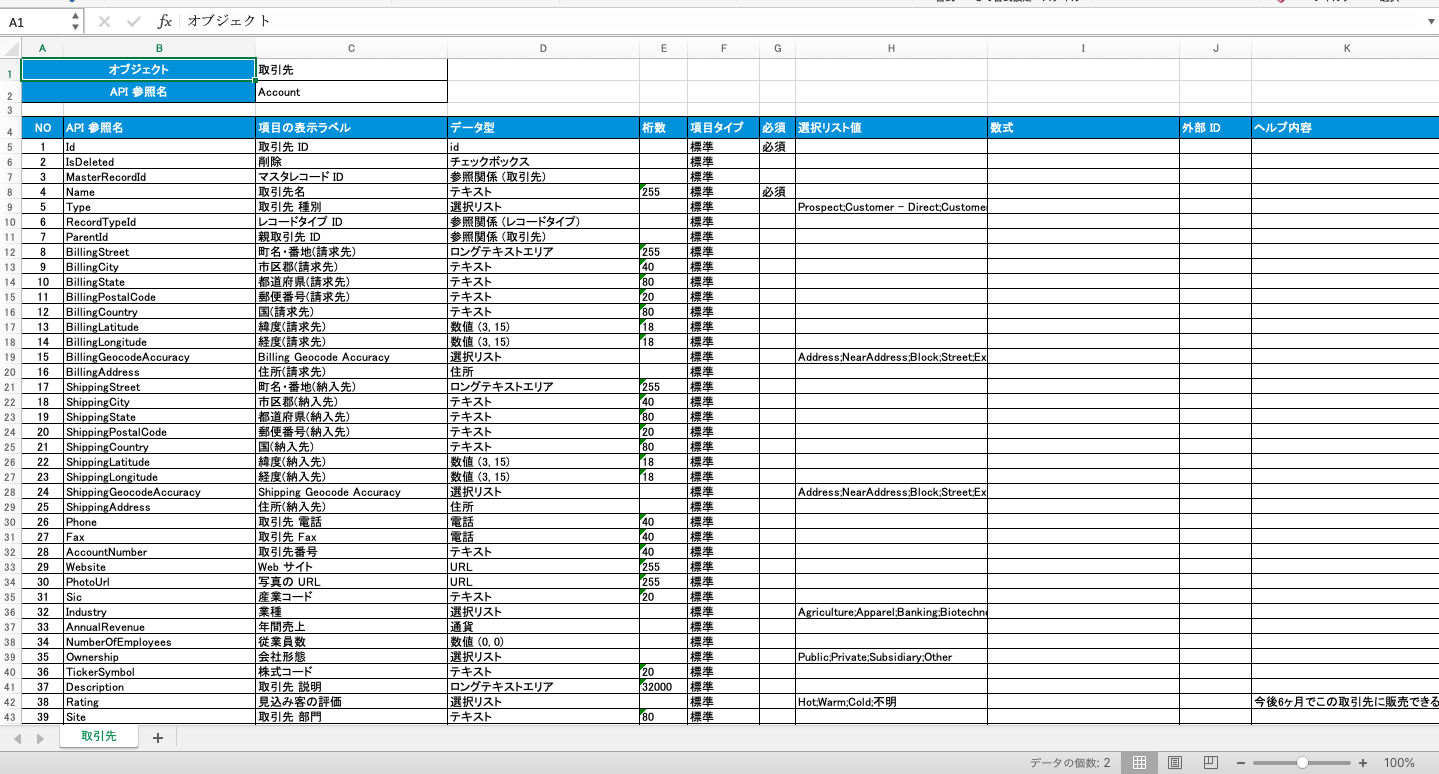
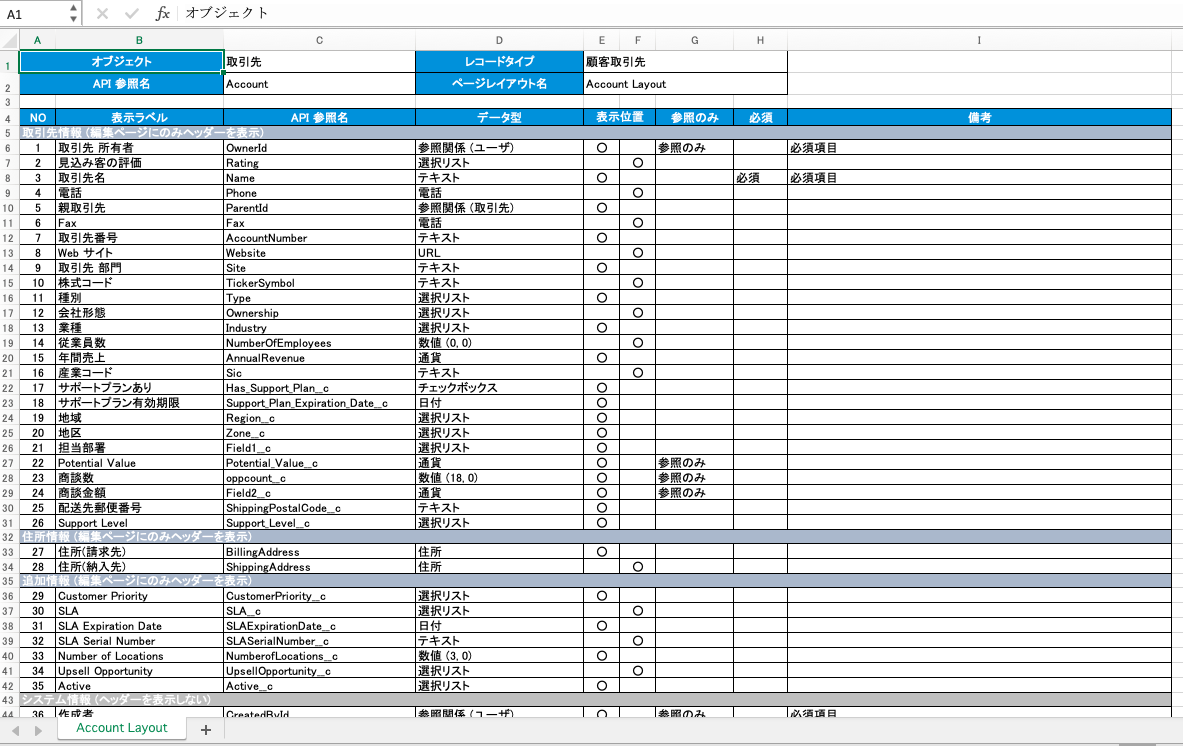
5-1.Object Field Definitions
これを選択すると、抽出するオブジェクトに存在している項目を、全てエクセルなどのデータでエクスポートできます。

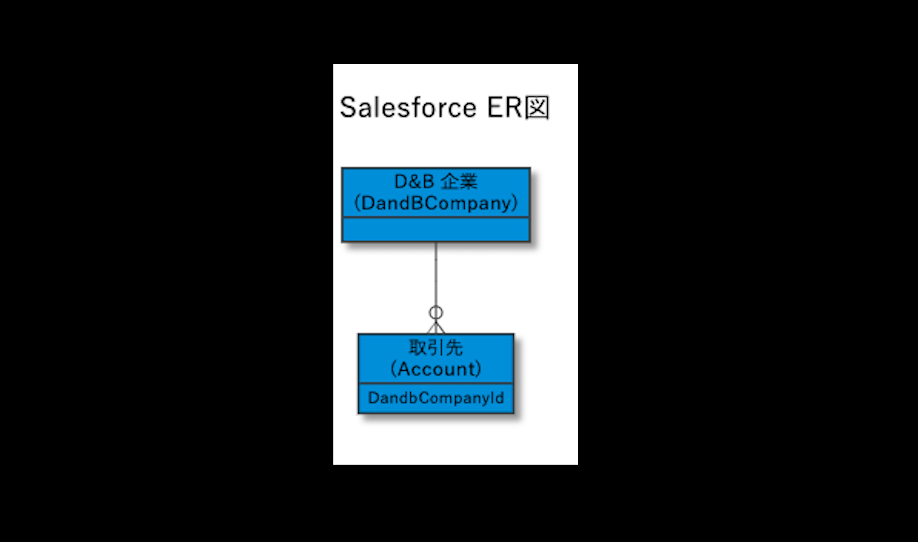
5-2.ERDs(svg)
組織内のオブジェクトのリレーションをエクスポートできます。

5-3.Page Layouts
このPage Layoutsは最近、追加された機能です。
ログインしているユーザのページレイアウトで項目やボタン、関連リストに使用しているものが記載されたデータがエクスポートされます。

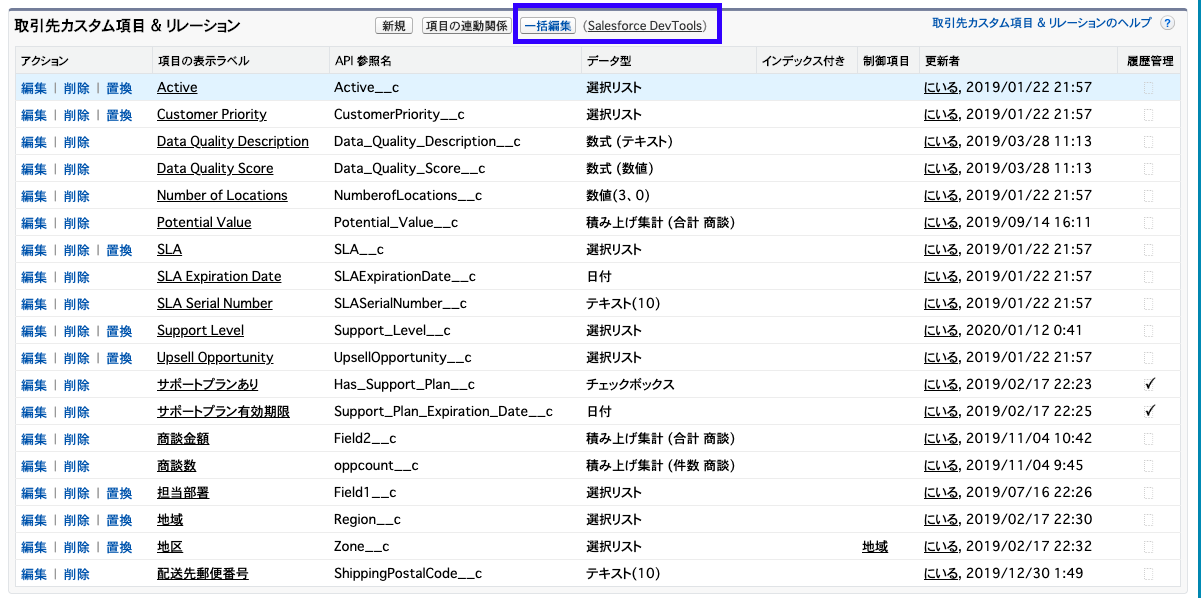
6.カスタム項目一括編集
次はカスタム項目の一括編集機能です。
起動箇所は、オブジェクトマネージャのカスタム項目の関連リストにあるカスタムボタンから可能です。

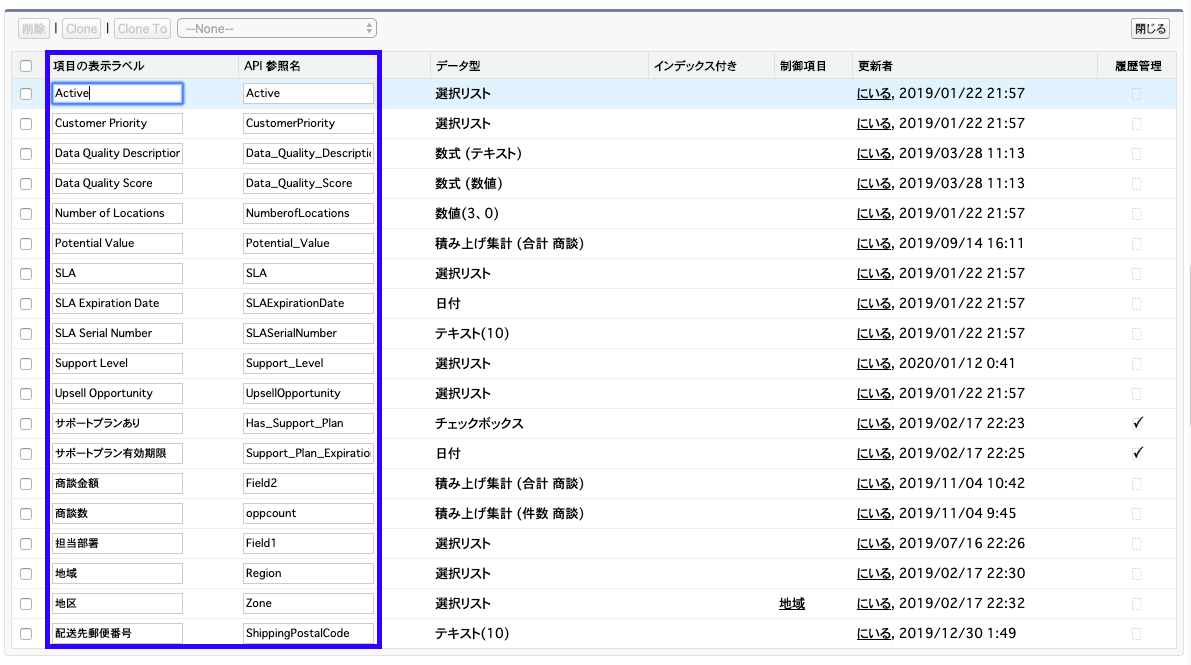
これを使用することで、カスタム項目のラベル名とAPI名を一括編集することが可能です。

この機能は、あれば便利かなという感じですね。
7.使う際に気をつけること
このツールは使う際に気をつけたいことがあります。
既存ツールが干渉し合う、悪影響が出る、といったものではないです。
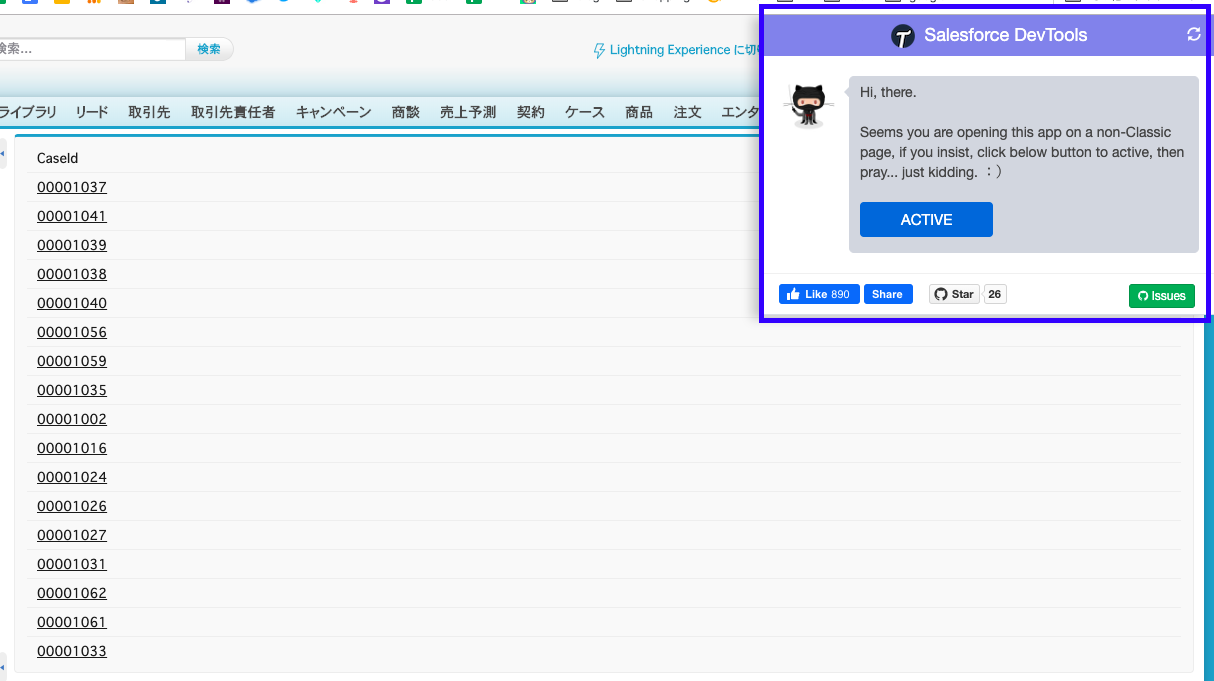
まず、このコンソールの呼び出しはVisualforceページだと使用できません。

上記のようなエラーが出るので、おかしいと思ったらVisualforceページかどうか確認してみましょう。
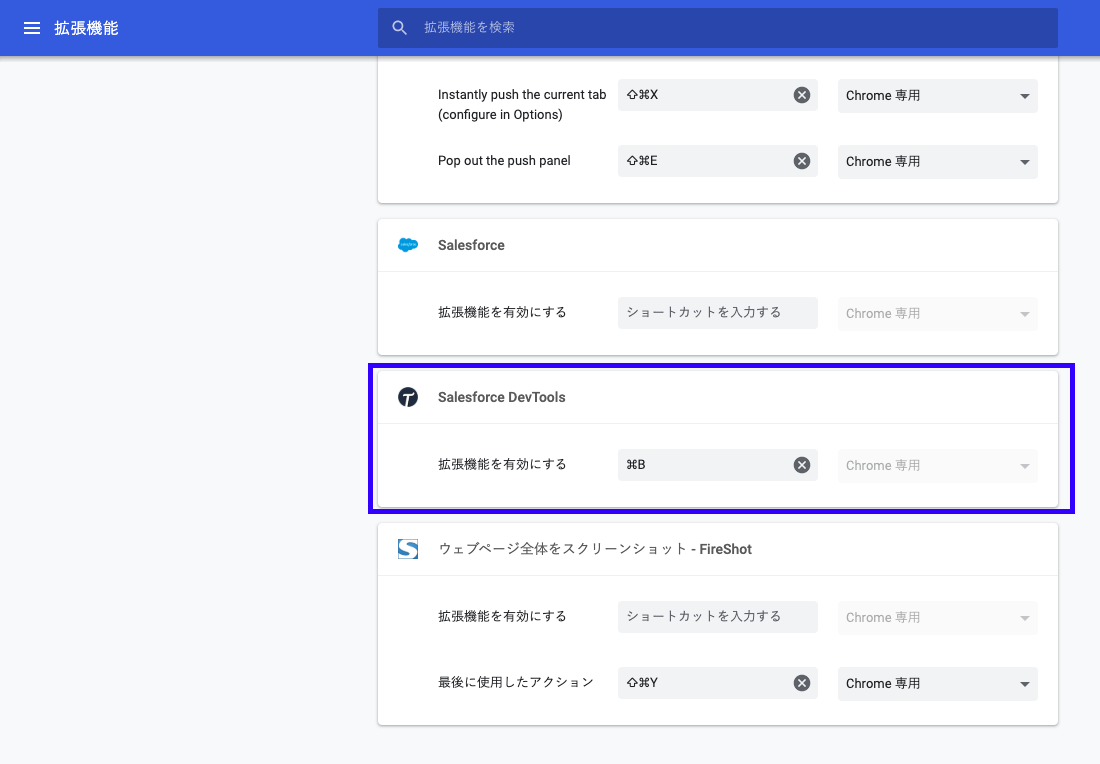
このコンソールはショートカットキーを設定できます。

ショートカットキーで呼び出せるようにしておけば、さらに利便性が上がります。
ただ、ブラウザのショートカットキーと競合してしまうので、使わないキーを設定しておいたほうがいいです。
※僕はctrl + B に設定しています。
8.まとめ
いかがでしたでしょうか。
個人的にはお腹いっぱいです(笑)
それくらい様々なことができるので、使いこなすことができれば時短にもなります。
ぜひ、みなさんもいろいろと試してみてください。
他にも色々と標準機能やSalesforce機能について紹介しています。
そのまとめ一覧ページはこちらになりますので、よければ見てみてください。
ではでは!




コメント