こんにちは、にいるです。
今日は、Trailheadのモジュール「チームの機能のカスタマイズ」について、チャレンジ内容をまとめておきます。
1.【Trailhead】チームの機能のカスタマイズ
これは、Lightningのホームページのカスタマイズ方法が学べるTrailheadですね。
Lightningのホームページにはリストビューや今日のToDo、おすすめなどさまざまなコンポーネントを使用することができます。
ユーザに必要な情報をすぐに表示できるので、使いこなしておきたい機能の1つです。
2.チャレンジ内容
ではチャレンジ内容を見ていきます。
Customize the Home and Account pages.
Prepare a Home page for your managers and adjust the compact layout for Accounts.
①Create a Lightning Home Page called Standard Manager Home Page
②The Lightning Page must have the following components:
・Assistant
・Performance
・Today’s Events
③Create a compact layout for Accounts called Account Demo
④The Account Demo compact layout must have the following fields:
・Account Name
・Annual Revenue
・Account Owner
ホームページとアカウントページをカスタマイズします。
マネージャー用のホームページを準備し、アカウントのコンパクトなレイアウトを調整します。
①StandardManagerホームページと呼ばれるLightningホームページを作成します。
②Lightningページには次のコンポーネントが必要です。
・アシスタント
・パフォーマンス
・今日のイベント
③アカウントデモと呼ばれるアカウントのコンパクトなレイアウトを作成します
④アカウントデモコンパクトレイアウトには、次のフィールドが必要です。
・取引先名
・年間売上
・取引先の所有者
2.解答
やることは2つです。
Lightningページとコンパクトレイアウトの作成です。
2-1.Lightningホームページの作成
[設定]→[Lightning アプリケーションビルダー]→[新規]→[ホームページ]をクリックします。ページテンプレートを[Salesforceのデフォルトページをコピー]にしておけば、コンポーネントの変更はなしで済みます。

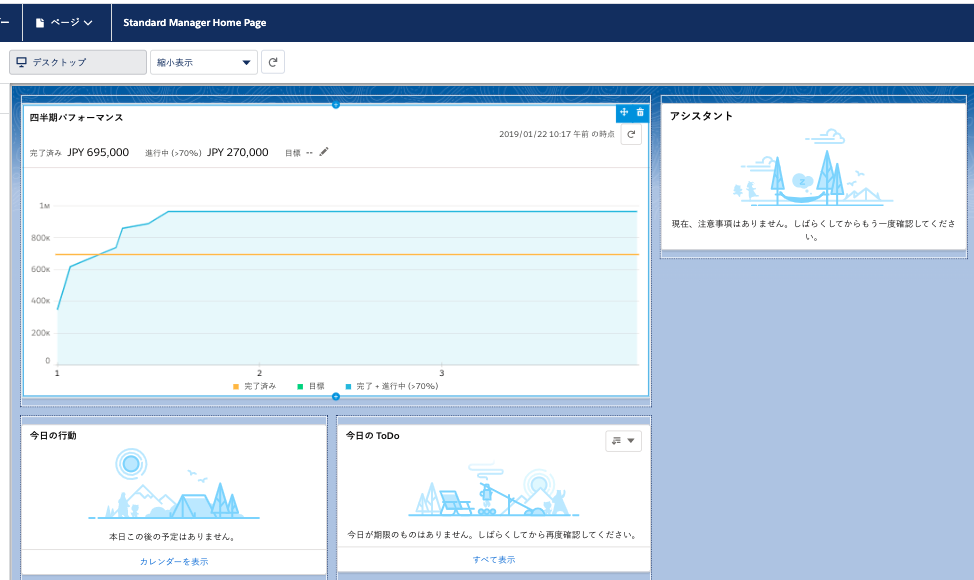
完成形はこうなっていて、有効化はしてもしなくてもどちらでもいいと思います。
※今回は有効化していません。

2-2.取引先にコンパクトレイアウトの作成
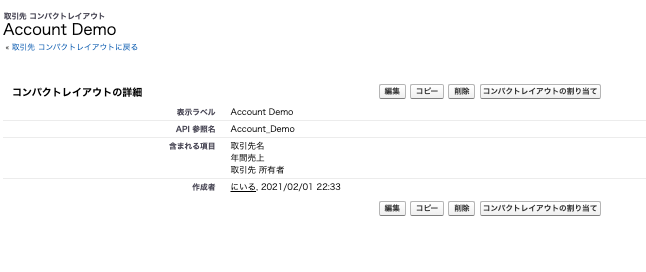
[設定]→[オブジェクトマネージャー]→[取引先]→[コンパクトレイアウト]から新規作成するだけです。
こちらも作っておくだけでいいみたいですね。

ちゃんとクリアできました。
3.まとめ
いかがでしたでしょうか。
チャレンジ内容自体は特に難しいことはないと思いますが、Lightning Experienceに慣れていない方だと設定メニューがややこしいかもしれません。
ですが、LightningはSalesforceの主要なUIになっているのでがんばりましょう。
皆さんもぜひ色々と試してみてください。
他にも色々と標準機能やSalesforce機能について紹介していますので、ご覧ください。
ではでは!





コメント