こんにちは、にいるです。
今回はSLDS(Salesforce Lightning Design System)の書き方について、基本的なことをまとめておきたいと思います。
・【ヘルプ】Salesforce Lightning Design System の概要
1.SLDS(Salesforce Lightning Design System)とは
SLDSとは「Salesforce Lightning Design System」の略名です。
SLDSを使うことで、CSSを書くことなくLightning Experienceと同じデザインのアプリケーションを作成することができます。
Visualforceで使用することができますが、apex:タグとかなり仕様が違います。
JaveScriptを書く必要もあります。
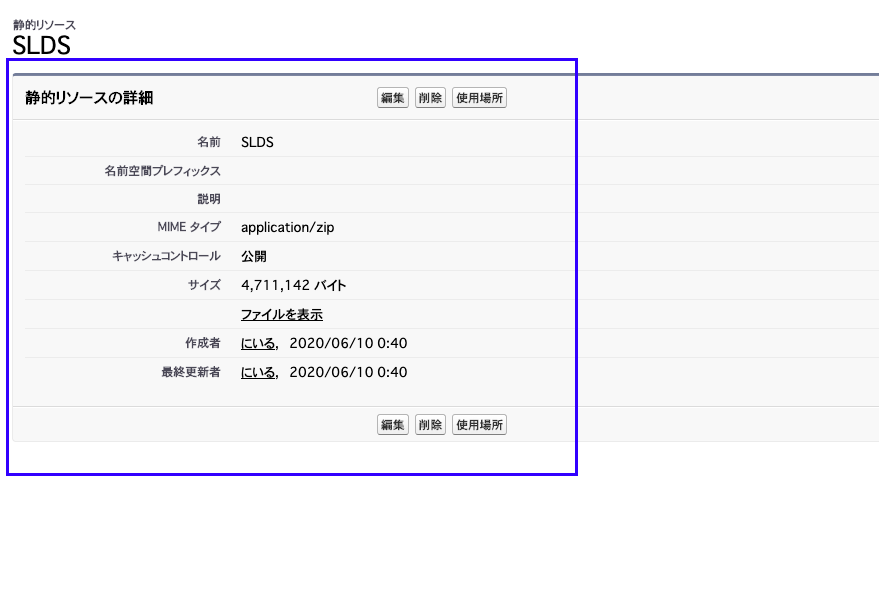
SLDSは静的リソースにファイルを保存して使用します。
https://lightningdesignsystem.com/downloads/
スタイルの他にもLightningで使用されているアイコンも含まれているので、コーディング時にパスを指定すれば、全てのアイコンが使用できます。
1-1.静的リソースへのアップ時の注意
ダウンロードしたままで、アップするとエラー「Error: static resource cannot exceed 5MB」が表示されます。
Zipだったので、そのままアップしたんですがダメだったので、アイコンを削りました。

2.SLDS(Salesforce Lightning Design System)の書き方
まだ僕自身、2、3回しか書いたことないので右往左往しているのですが、Salesforce Lightning Design Systemを使うためにはいくつかお作法があります。
それをテンプレとして残しておきたいと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<apex:page showHeader="false" controller="●●Controller" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0" title="●●"> <html xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" lang="en"> <head> <apex:stylesheet value="{!URLFOR($Resource.SLDS261, 'styles/salesforce-lightning-design-system.min.css')}"/> <apex:slds /> </head> </html> <script type="text/javascript"> <!-- ▼JavaScript▼--> </script> <!-- ▼ここから下に書く▼--> </apex:page> |
3.まとめ
いかがでしたでしょうか。
個人的にはClassicの方が、好きです!笑
読み込みも速いし、シンプルでわかりやすくまとまっていますし、JaveScriptを書かなくても動いてくれるので。
Lightningはまだ抵抗があるんですが、クライアントがLightningを使用していることが多いので、そろそろ慣れていかないとまずいと思っています。
(Chromeの拡張機能の「DevTools」も早くLightningで使用したいです、、、)
他にも色々と標準機能やSalesforce機能について紹介しています。
そのまとめ一覧ページはこちらになりますので、よければ見てみてください。
ではでは!




コメント