こんにちは。にいるです。
前回は動的データの表示という内容でグローバル変数やVisualforceの構文について紹介しました。
※前回の記事はこちらからご覧ください。
今回もモジュール「Visualforce の基礎」を引き続き進めたいと思います。
※Trailheadはここからご覧ください。
1.標準コントローラとは
Visualforceのapex:pageタグの属性でstandard controllerでオブジェクトを指定することができます。
この属性が標準コントローラになりますが、これだけだと漠然としすぎてわかりませんよね。
まずVisualforceページにはコントローラを使用することができます。
そのコントローラの種類は3つあります。
そしてその1つが標準コントローラです。
次に標準コントローラを使うと何ができるか?という点ですが、
標準コントローラの属性で指定する値はオブジェクトなんですね。
Visualforceで表示させたいオブジェクトが取引先ならapex:pageの属性で「standardcontroller = Account」と記載します。
※標準オブジェクトで記載していますが、もちろんカスタムオブジェクトも参照可能です。
すると、Visualforce式で{! Account.name}と記載するとその取引先の名称をページに参照することができます。
実はここで参照したい取引先レコードのIDを指定する必要があるんですが、実際にチャレンジを通して見てみたいと思います。
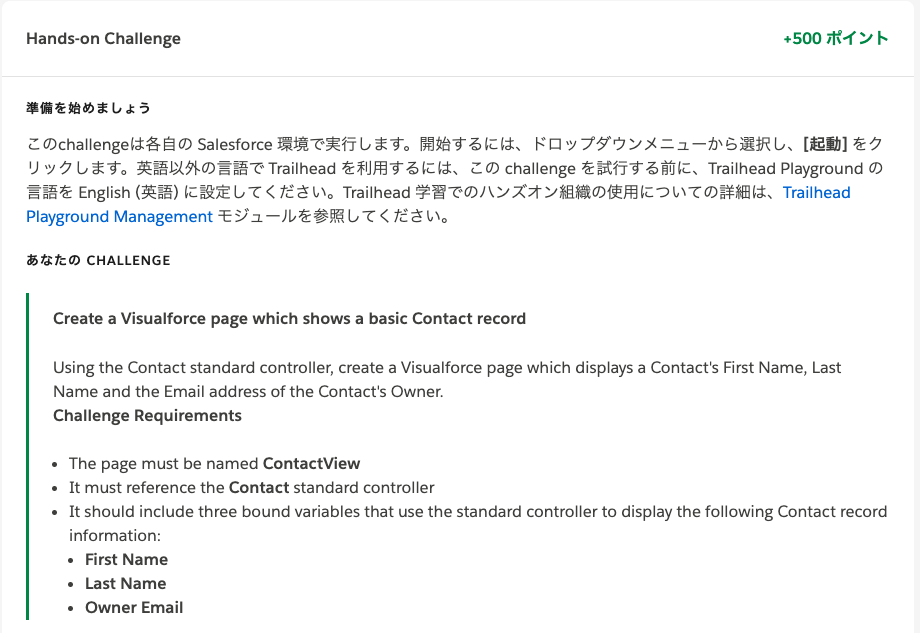
早速、今回のチャレンジ内容を進めていきたいと思います。

訳すと、
Contactコントローラーを使用して、
Contactの情報である苗字と名前と所有者のメールアドレスを取得する
ContactViewという名前のページを作成してね。
ということみたいですね。
最低限の記載内容でコードを書いてみました。
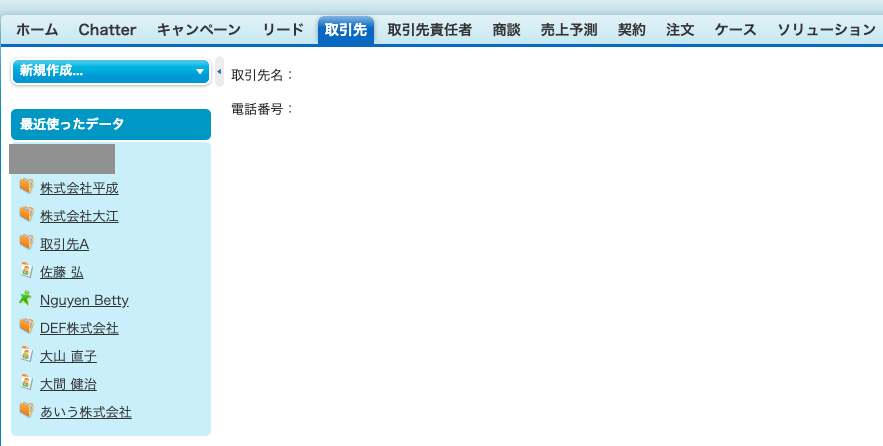
多分コンパイルは通ると思うんですが、その前にVisualforceページを見てみると参照できるはずの値が参照されていません。
|
1 2 3 4 5 |
<apex:page standardController="Contact"> {!contact.firstname} {!contact.lastname} {!contact.owner.Email} </apex:page> |

ここでさっきのIDの件に戻ります。
このままデータを表示しようにも数ある取引先レコードのどれを表示して良いかプログラム側は認識できません。
なので、取引先レコードのIDをURLにパラメータとして指定します。
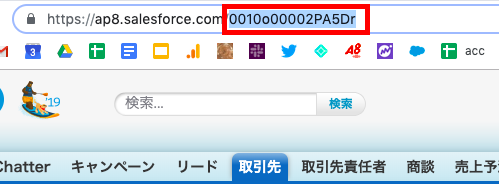
まずは参照させたいレコードを開いてURLからIDをコピーします。

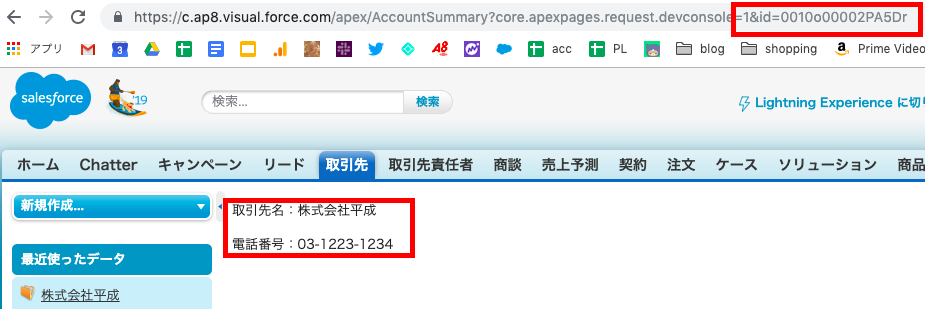
次にVisualforceページのプレビュー画面を表示してURLの最後尾に「&id=」を追加し、=の後にレコードIDを記載しEnterを押すと、、、

表示されましたね!
Salesforceにはレコード1つ1つに一意のIDが振られるので、ここでレコードを指定することでレコードデータを標準コントローラで参照することが可能になるんです。
今回は標準コントローラについて簡単な機能を紹介しましたが、この先はApexclassが関わってくるカスタムコントローラというものも出てきます。
まずは標準コントローラでVisualforceページ作成の感覚を身につけておきましょう。
※同モジュール内のTrailheadに関する記事はこちらからご覧頂けます。
ではでは!



コメント