こんにちは、にいるです。
今回は、ホーム画面のClassicとLightningのそれぞれのカスタマイズ方法について説明したいと思います。
・【ヘルプ】ホームページのレイアウトのカスタマイズ
・【ヘルプ】Lightning ページの標準コンポーネント
1.ホーム画面とは
ホーム画面とは、ユーザに表示したい情報をまとめることができるページです。
例えば、ダッシュボードやレポートでのKPIやリストビューを使用したレコードの情報、ToDoなどのやることリストなど様々な情報を表示することができます。
ClassicとLightningでできることが変わるので、それぞれみていきたいと思います。
2.Classicの設定
Classicではホームページのレイアウトで表示内容を設定することができます。
※[設定]→[カスタマイズ]→[ホーム]→[ホームページのレイアウト]から設定が可能です。
まずは、ホームページに表示するコンポーネントを作成する必要があります。
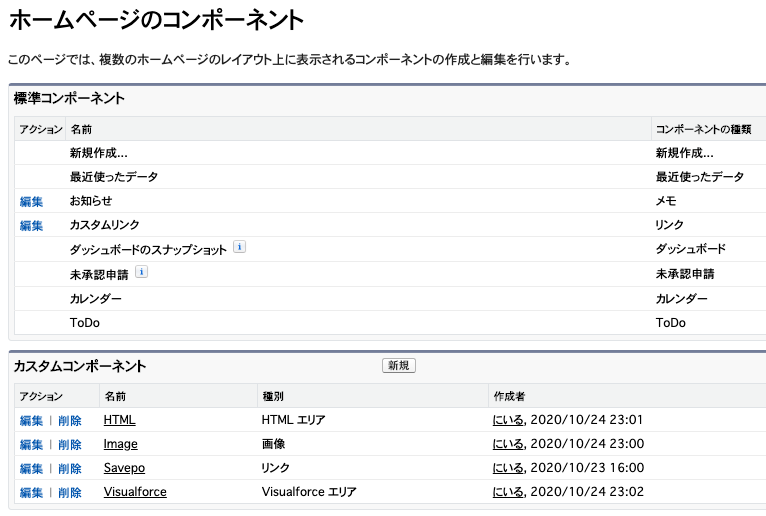
2-1.カスタムコンポーネントの作成
作成できるコンポーネントには4種類あります。
- リンク
- 画像
- HTML エリア
- Visualforce エリア
リンクはカスタムリンクです。
画像は画像です。
HTMLエリアはHTMLで記載したセクションです。
VisualforceエリアはVisualforceページです。
それぞれを試しに作成してみました。
これらをホームページのレイアウトに設置していきます。

ちなみにリンクはカスタムリンクを別途作成する必要があります。
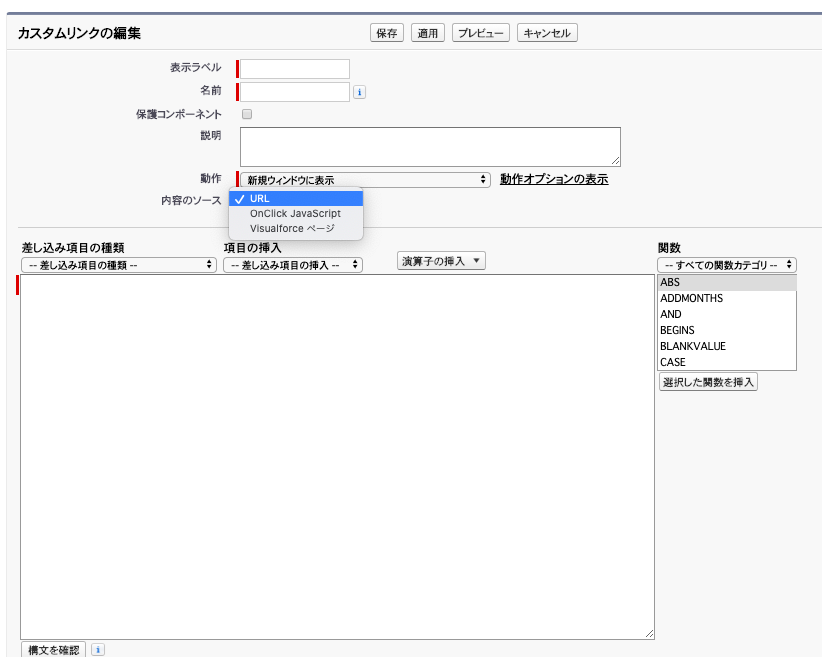
2-2.カスタムリンクの作成
カスタムリンクのみ別で作成する必要があるので、[設定]→[カスタマイズ]→[ホーム]→[カスタムリンク]で設定しておきましょう。

差込項目が使用できるので、ログインユーザのプロファイルやロールなどを条件に表示できる遷移先を変更できそうです。
2-3.ホームページのレイアウト
最後に作成したコンポーネントをレイアウトに設置していきます。
作成した4つのコンポーネントを指定します。
Classicの場合、列が2つに固定されます。
そのためコンポーネントは左の狭い列か右の広い列のどちらかでしか表示できません。

そして、保存後、作成したページレイアウトを使用したいプロファイルに設定します。
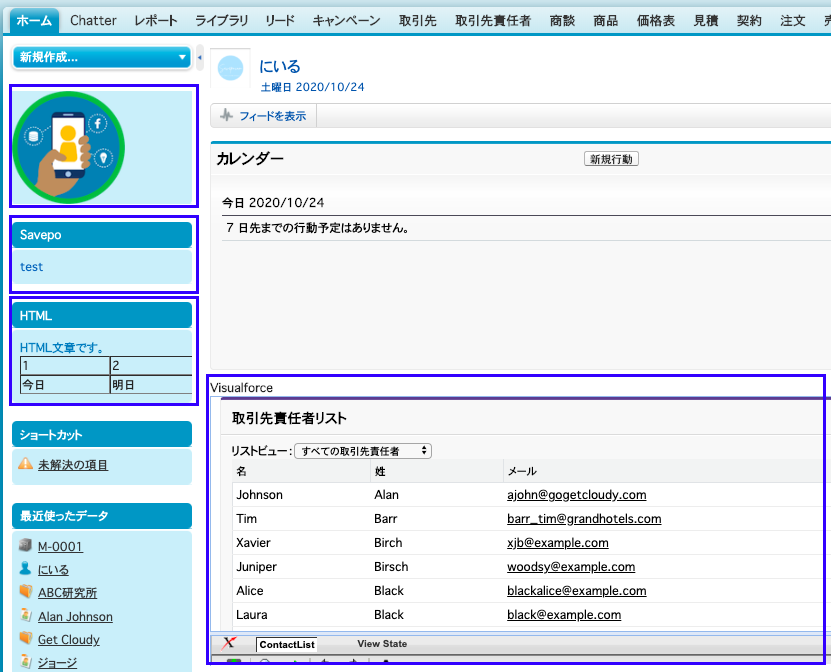
ホームタブをクリックしてみます。

左から画像、カスタムリンク、HTMLエリアが表示されていて、右下にはVisualforceページがちゃんと表示されています。
カスタムコンポーネントを作成すれば、ホーム画面により有用な情報をまとめて表示できそうですね。
3.Lightningの設定
LightningのUIだとホーム画面の表示がかなり変わります。

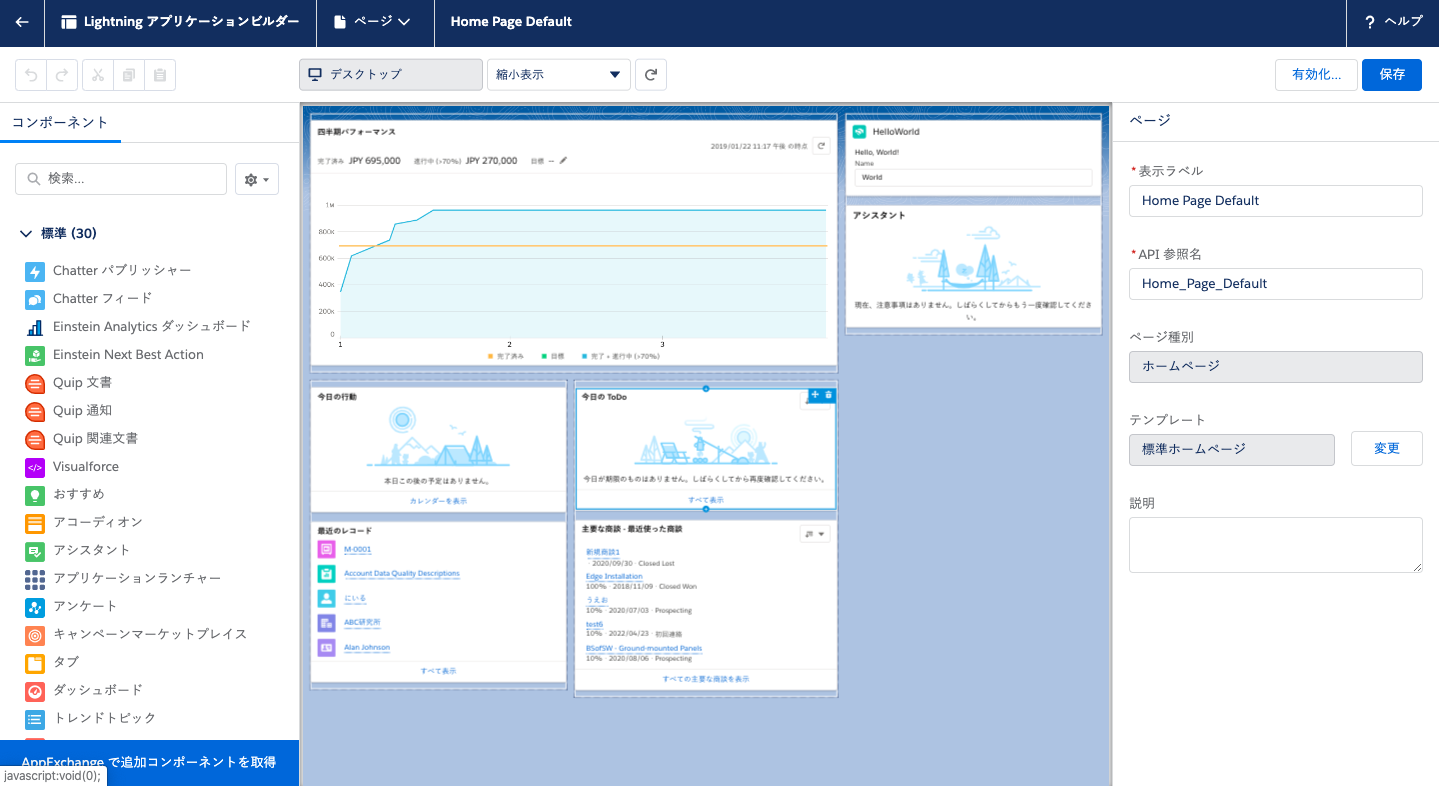
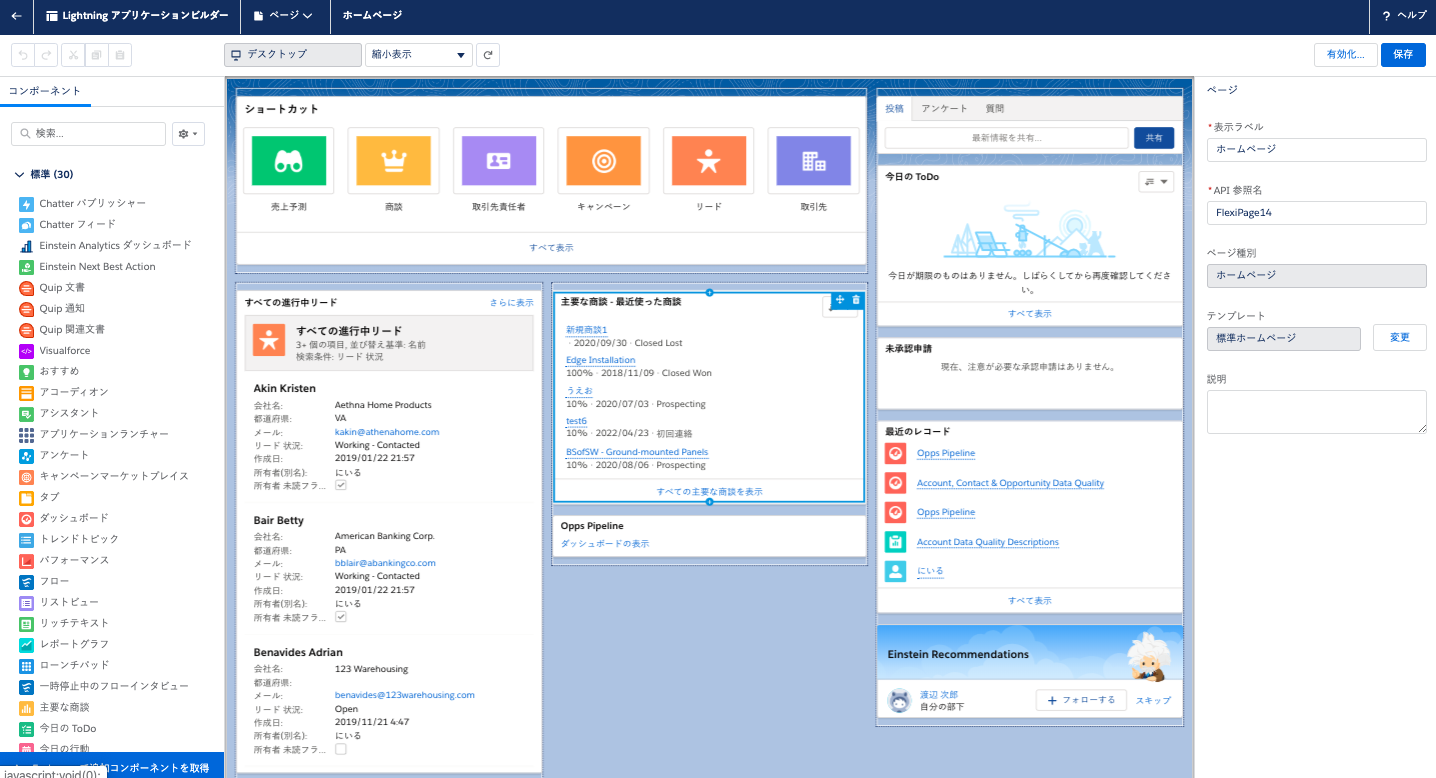
Lightningのホーム画面の編集は、「Lightning アプリケーションビルダー」を使用します。
※[設定]→[Lightning アプリケーションビルダー]から編集が可能です。

真ん中がページのプレビューです。ここにコンポーネントをドラッグアンドドロップして編集します。
右側がコンポーネントの設定内容です。
真ん中のページでクリックしたコンポーネントに対して、この列で編集をします。
左側を見ると、わかると思いますがコンポーネントがたくさんありますよね。
大きく分けて、標準とカスタムのコンポーネントがあります。
標準コンポーネントはSalesforceに元々サポートされているコンポーネントが含まれます。
カスタムコンポーネントはLightningコンポーネントやAppExchangeからダウンロードしたコンポーネントが表示されます。
標準コンポーネントは40種類あります。(2020年10月現在)
- アコーディオン
- アクション & おすすめコンポーネント
- 活動
- アプリケーションランチャーコンポーネント
- C360 グローバルプロファイル
- C360 注文履歴
- 通話制御
- 通話記録プレーヤー
- Chatter コンポーネント
- Chatter フィードコンポーネント
- Chatter パブリッシャーコンポーネント
- Cisco Spark の会話コンポーネント
- Cisco Spark のグループ会話コンポーネント
- 会話本文
- カスタマーエクスペリエンススコア (パイロット)
- Einstein 項目のおすすめコンポーネント
- Einstein Next Best Action コンポーネント
- Einstein 予測コンポーネント
- Einstein 返信コンポーネント
- 強調表示パネルコンポーネント
- イベントインサイトコンポーネント
- リストビューコンポーネント
- 受信者別の注文商品概要コンポーネント
- 注文概要の合計
- Quip 文書コンポーネント
- 最近使ったデータコンポーネント
- すべてのカスタムオブジェクト
- レコードの詳細コンポーネント
- [関連リスト – 1 つ] コンポーネント
- [関連リストのクイックリンク] コンポーネント
- 関連レコードコンポーネント
- レポートグラフコンポーネント
- リッチテキストコンポーネント
- Salesforce アンケートコンポーネント
- 後でメールを送信 – 保留中リスト
- Skype for Business コンポーネント
- タブコンポーネント
- Twitter コンポーネント
- Visualforce ページコンポーネント
- Wave ダッシュボードコンポーネント
3-1.ホームページの作成
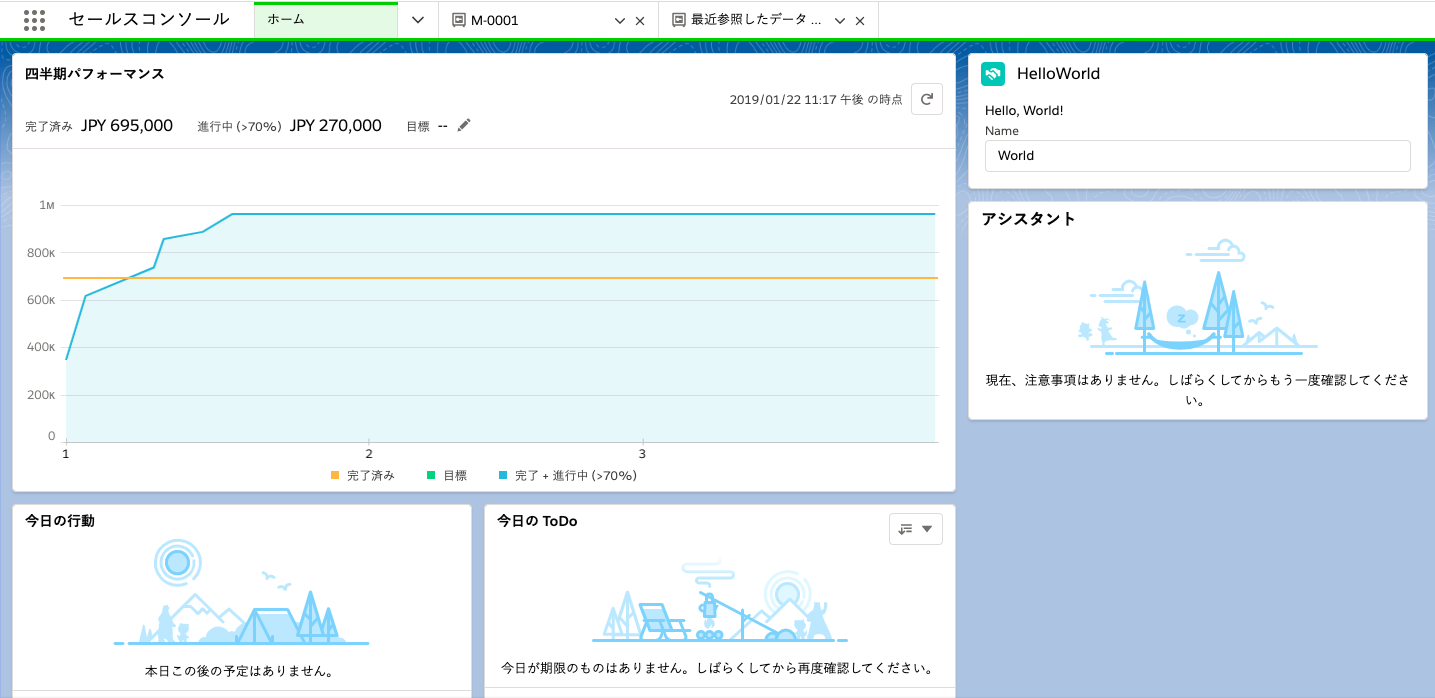
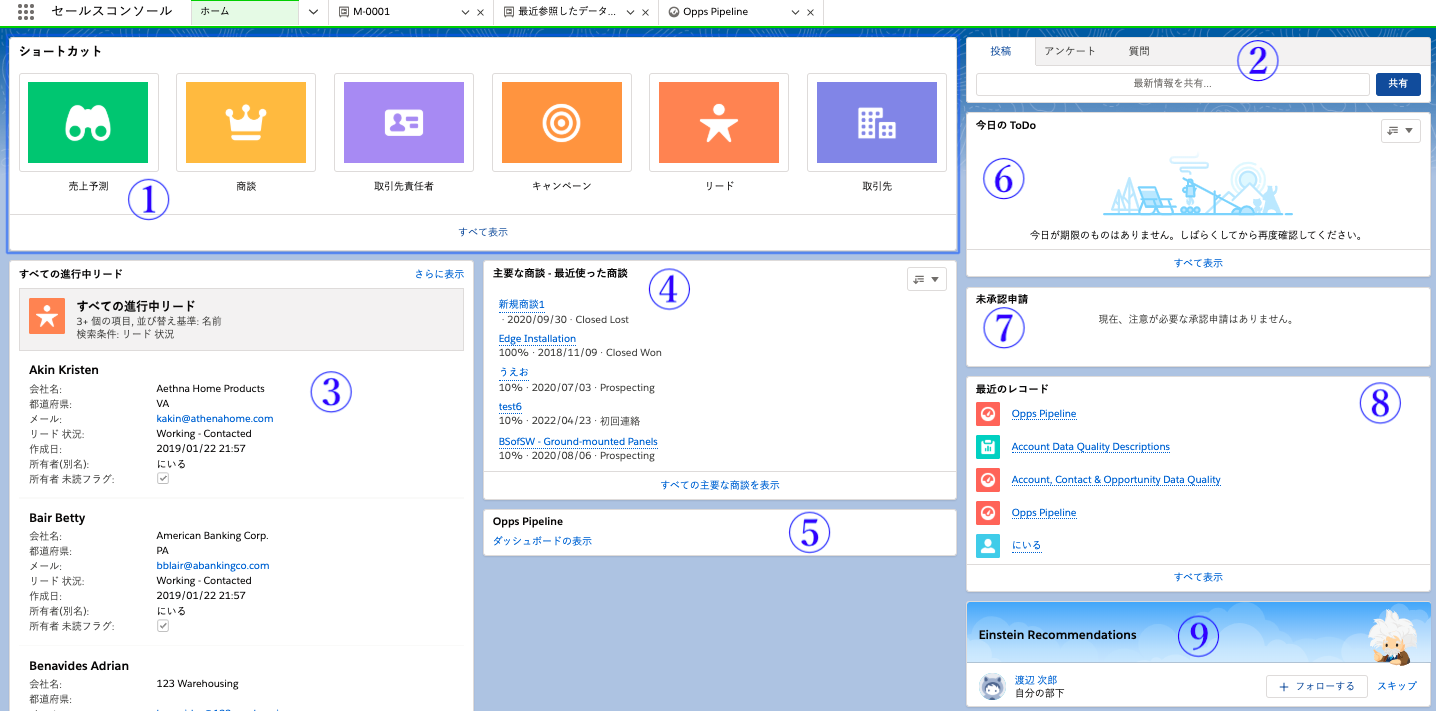
標準コンポーネントだけを使用して、SalesCloud寄りに組んでみました。

使ったコンポーネントは、9個です。
①ローンチパッド
ローンチパッドをクリックすると、設定したオブジェクトページにアクセスできます。
②Chatter パブリッシャー
Chatter投稿画面を表示できます。
③リストビュー
好きなリストビューを表示できるコンポーネントです。
④主要な商談
これは商談を表示します。
⑤ダッシュボード
好きなダッシュボードを表示できます。
⑥今日のToDo
自分の今日のToDoが表示されます。
⑦未承認申請
未承認の申請を表示します。
⑧最近のレコード
最近使用したレコードが表示されます。
⑨おすすめ
自分にとって、コラボレーションにおすすめのユーザが表示されます。
3-2.ホームページの設定方法
作ったホームページを最初から作成してみます。
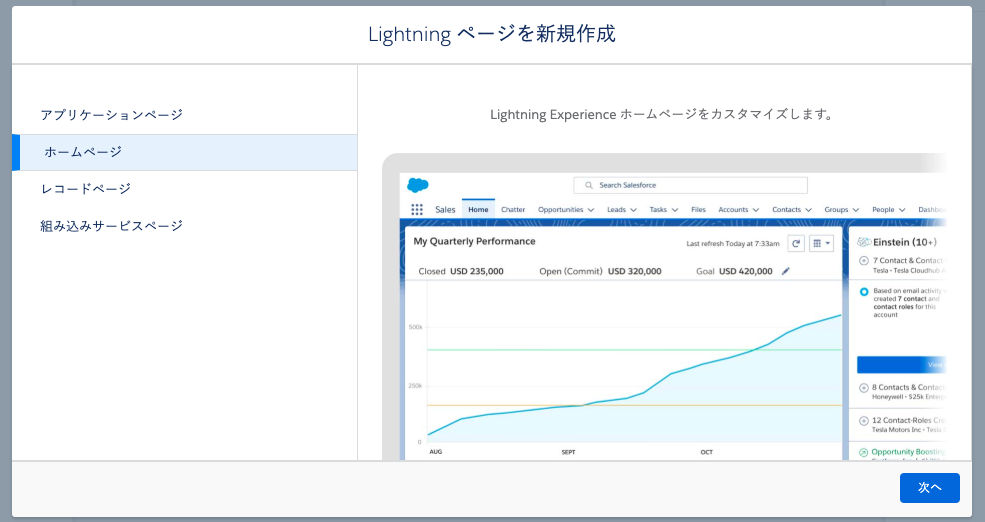
※[設定]→[Lightning アプリケーションビルダー]→[新規]→[ホームページ]をクリックします。
※表示ラベルを入力します。

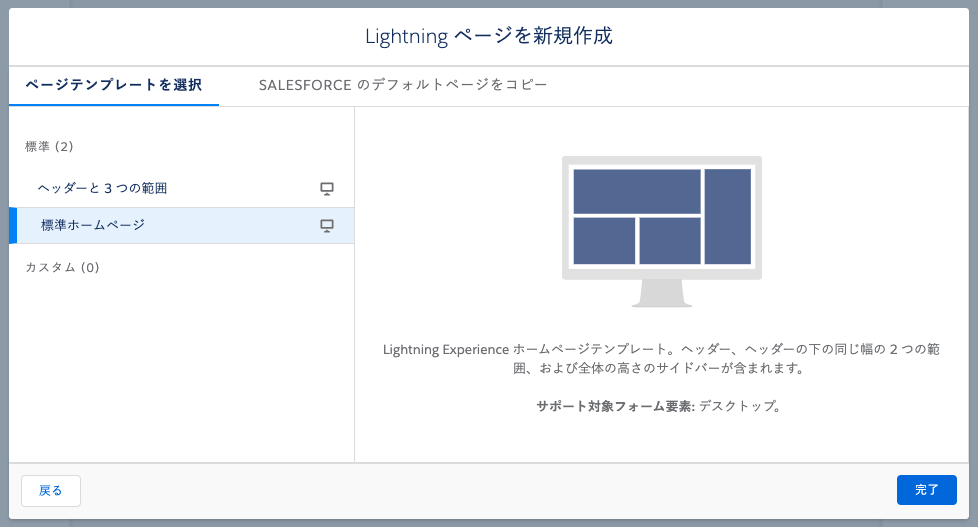
次にページテンプレートを選択します。
※カスタムページテンプレートは開発(aura)する必要があります。

あとは好きなコンポーネントを追加して詳細を決めていくだけですね。

コンポーネントがたくさんあるので、ホームページに色々と詰め込みたいですが、ファーストビューを大切にしておいた方がいいと思います。
追加しすぎると、ページの読み込みが遅くなりデータ表示に時間がかかってしまいます。
なので、ホームタブをクリックして画面一枚におさまるくらいのボリュームにしておきましょう。
4.まとめ
いかがでしたでしょうか。
Classicだけでも様々なカスタムリンクやVisualforceページによるデータの表示ができますが、Lightningを使用するとさらにできることが広がります。
今回紹介したものは標準コンポーネントの一部なので、もっとカスタマイズできることはあります。
皆さんもぜひ色々と試してみてください。
他にも色々と標準機能やSalesforce機能について紹介していますので、ご覧ください。
ではでは!





コメント