こんにちは。にいるです。
気づけば、Savepoも50以上のエントリになってました。
ビュー数をもっと伸ばすにはもっと勉強して役立つ知識をアウトプットできるようにならないとダメですね。
もっとApexを主とする開発の勉強を進めます。
前回は出力コンポーネントでしたが、今回は入力コンポーネントを使用してページを作成したいと思います。
※前回の記事「【Trailhead】レコード、項目、テーブルの表示」はこちらからご覧ください。
入力コンポーネントと言えば、検索や項目を登録する際に使用するフォームが思い浮かぶと思います。
今回はフォームを中心としたページ作成について見ていきます。
※Trailheadはここからご覧ください。
1.Visualforceのフォームとは
フォームはapex:formを使用します。その中にapex:inputFieldを使用することで入力欄を作成することができます。
ただそれだけではただ入力欄に値を入れただけで何もアクションが起こりませんよね。y
そこで次に使用するのがapex:commandbuttonです。
このコンポーネントのaction属性に値を指定することで、表示されるコマンドボタンの処理動作を決めることができます。
※inputfieldコンポーネントについては公式の開発者ガイドをご覧ください。
2.フォームを使用したデータの入力
では、実際にチャレンジ正解を目指して書いていきましょう。
まずいつもの翻訳から。

標準コントローラはContactを指定して、
apex:formとapex:inputFieldを使用して、
ContactのFirst Name、Last Name、Email項目の入力欄を作成しデータを保存できる
「CreateContact」という名前のページを作成してね。
ちょっと注文が多くなってきましたね。笑
でもほぼ答えが書いてあるようなものなので、簡単ですね。
はい、出来ました。
多分チャレンジはもうこれで通ると思うんです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<apex:page standardController="Contact"> <apex:form > <apex:pageblock > <apex:message /> <apex:pageBlockSection title="取引先責任者を登録してください"> <apex:inputField value="{! Contact.firstname}"/> <apex:inputField value="{! Contact.lastname}"/> <apex:inputField value="{! Contact.email}"/> <apex:commandButton action="{! save}" value="保存" /> </apex:pageBlockSection> </apex:pageblock> </apex:form> </apex:page> |
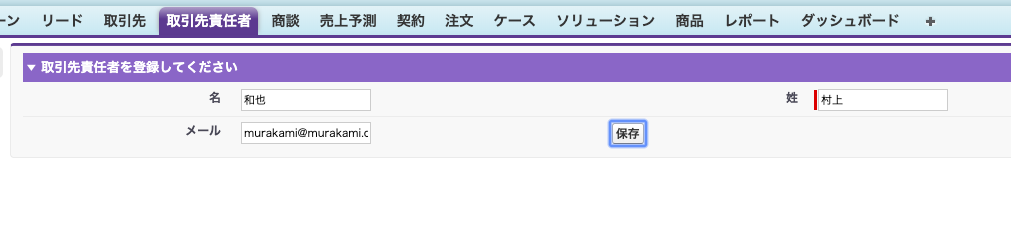
WEBで確認してみると、こうなっています。

入力値を入れてから保存してみます。
すると、、、

はい、このようにレコードが登録されました!
ここで絶対にユーザに入力させたい項目だけをinputFieldで引っ張ることでデータ収集不備が発生することを防げますね。
標準機能のページレイアウトでも同じことは出来ますが、もっと他のアクションや他のオブジェクト項目も合わせて登録したい場合には開発した方がいっぺんにできるので便利ですよね。
チャレンジもちゃんと通りました。

ここでは最低限のコンポーネントと属性しか使っていませんが、必要に応じて色々と追加してみてください。
※同モジュール内のTrailheadに関する記事はこちらからご覧頂けます。
ではでは!



コメント