こんにちは、にいるです。
今回は、Apexの「標準コントローラの使い方」について、書いてみたいと思います。
標準コントローラはデベロッパー試験にも出題される機能なので、もし受ける方はしっかり理解しておくことをおすすめします。
1.標準コントローラとは
標準コントローラとは、Visualforceに組み込まれたコントローラです。
Apexクラスを書くことなく、実装ができるコントローラなので初心者の方も比較的馴染みやすいと思います。
標準コントローラは自動でページに組み込まれたレコードIDを取得してくれるので、開発者がレコードIDの取得ロジックを記載する必要もありません。
簡単に言うと、ページの見せる側だけを作ることができれば簡単に使いこなすことができます。
次のセクションで実際に書いてみたいと思います。
2.標準コントローラの使い方
下記のようなコードを用意しました。
|
1 2 3 4 5 6 7 8 |
<!-- ① apex:pageタグは必ず必要です。 --> <apex:page standardcontroller="Account"> <!-- ② ページに埋め込まれたレコードIDは1つのみなので、そのレコードの表示したい項目を記載します。--> <p>取引先名:{! Account.name}</p> <p>電話番号:{! Account.phone}</p> </apex:page> |
②この{!Account}には取得したレコードIDを持つレコードの情報が代入されています。ドットを使って表示したい項目を参照しています。
このページをデバッグしてみます。
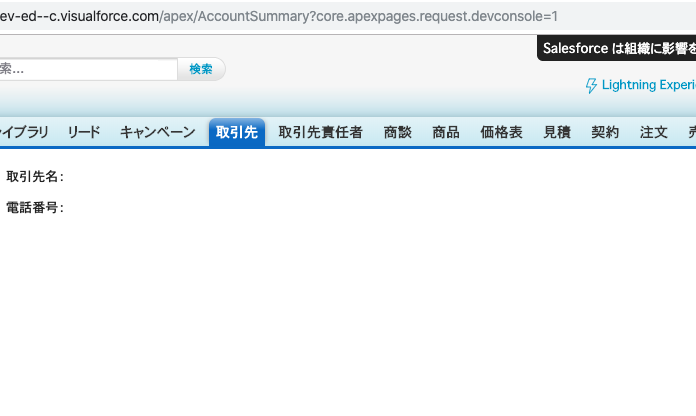
■デバッグ結果1(IDがないので何も表示されない)
と、このままでは何も表示されません。
なぜなら、ページがレコードIDを持っていないためです。

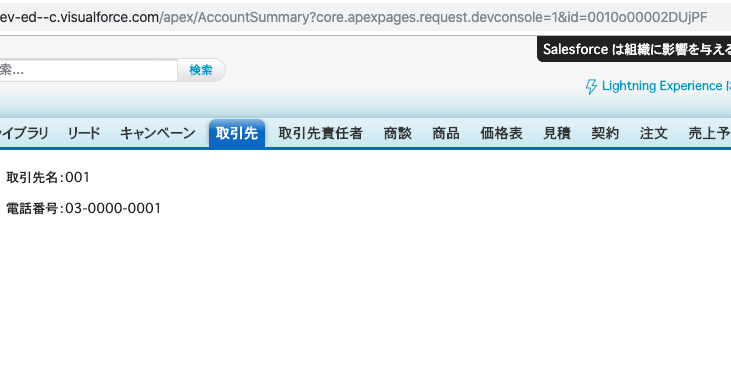
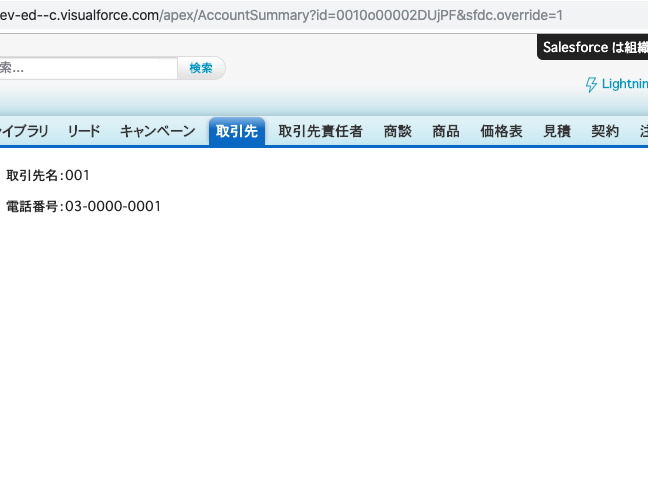
■デバッグ結果2(IDを手動で指定)
「&id=」に取引先レコードのIDをつなげて、URLに追加してみます。

ちゃんと表示されていますね。
これはレコードIDがページに埋め込まれ、Accountにも参照すべきレコードが明確になったからです。
3.オブジェクトのボタン、リンク、およびアクションに設定する
作成したVisualforceページを使用するにはオブジェクトの[ボタン、リンク、およびアクション]でページを上書きする必要があります。
上書けば、手動でレコードIDを指定する必要もないです。
標準のページにもレコードIDが埋め込まれていて、それをSalesforceのデフォルト機能でページに表示しているので、その機能と入れ替える作業が必要になります。
上書くといってもちゃんと元に戻せるので、その点は大丈夫です。
3-1.オブジェクトのボタン、リンク、およびアクションに設定
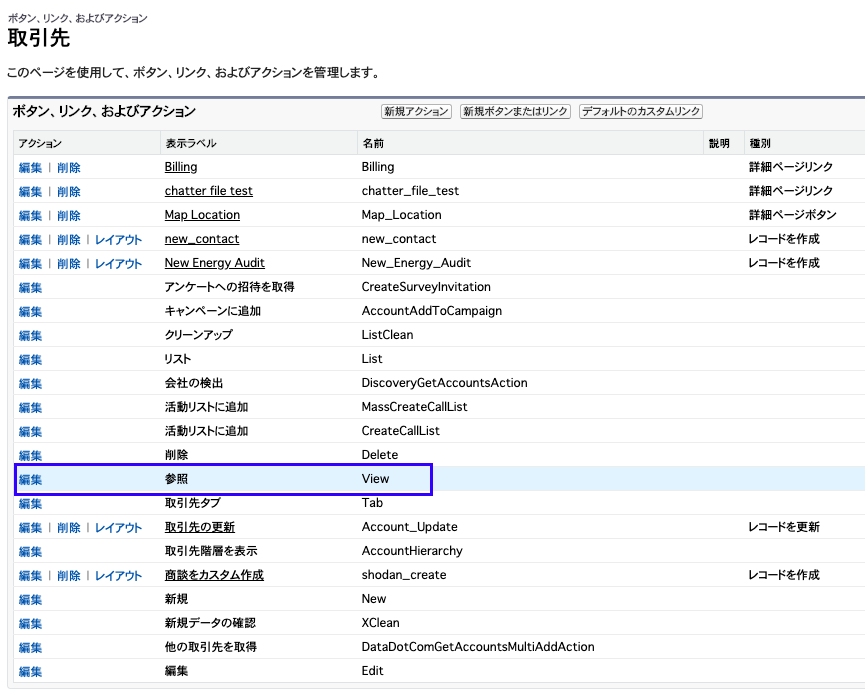
[設定]→[取引先]→[ボタン、リンク、およびアクション]→[参照の編集]をクリックします。
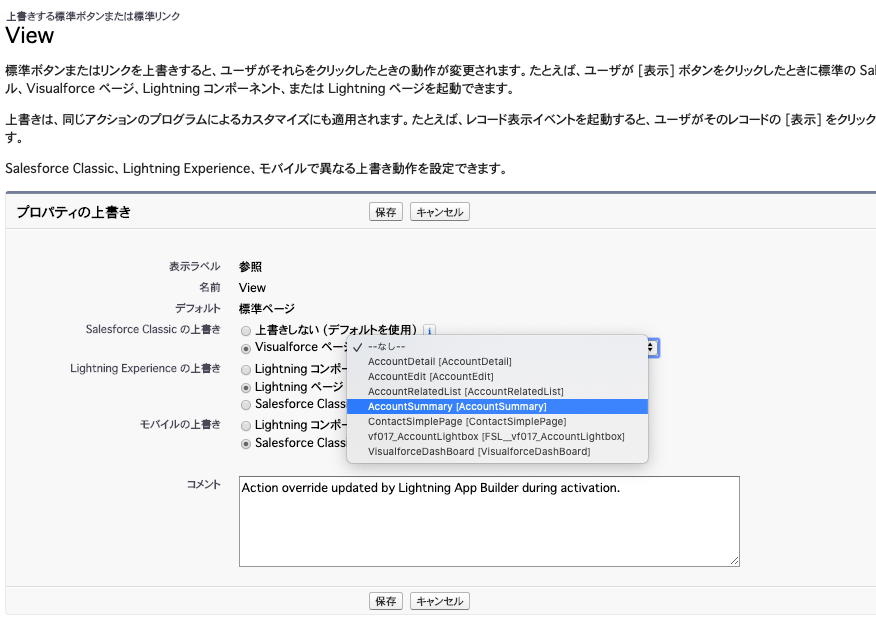
ここでClassic、Experience、モバイルのどれを上書くかを選択して、使用したいVisualforceページを選んで[保存]を押せば完了です。

3-2.Visualforceページの確認
これをレコードページで確認してみます。
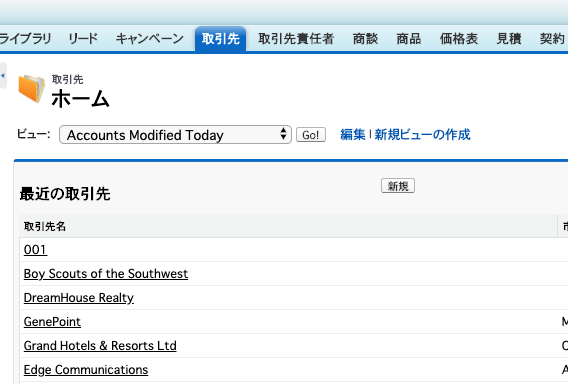
取引先タブからレコードをクリックします。

表示されている項目も2個だけで、ちゃんと差し変わっていますね!
画面が複雑な場合は、URLを確認すればApex/Visualforceページ名/になっているので一眼で分かります。

4.まとめ
いかがでしたでしょうか。
標準コントローラを使用することができれば、カスタマイズされたレコードページを作成することが可能になります。
自動でページIDを取得してくれますし、こちらで変数を用意する必要もないので、結構便利だと思います。
皆さんもぜひ色々と試してみてください。
他にも色々と標準機能やSalesforce機能について紹介していますので、ご覧ください。
ではでは!





コメント