こんにちは、にいるです。
VisualforceページをPDFや帳票にしたいという要件はよくありますよね。
SVF Cloudを使用すれば簡単にできると思いますが、料金がかかるのでちょっと費用面で難しい場合は開発で実現する必要ができます。
今回は、VisualforceページをPDFにする方法について説明したいと思います。
・【ヘルプ】PDF ファイルとしての Visualforce ページの表示
1.VisualforceページをPDFにする方法
VisualforceページをPDFにする方法は簡単です!
PageコンポーネントのrenderAs属性に”pdf”を設定するだけでPDF形式で出力されるようになります。
|
1 |
<apex:page controller="ControllerName" renderAs="pdf" applyhtmltag="false" showheader="false"> |
applyhtmltagとshowheaderは仕様だと思って記載しておいてください。
HTMLに情報を埋め込んだり、Salesforceタブのヘッダーをページに入れるかどうかの属性です。
ただこれだけだと、日本語が表示されません。
headタグで日本語を表示できるフォント(Arial Unicode MS)を指定するように設定する必要がありますので、下記をVisualforceページに組み込んでおきます。
|
1 2 3 |
<style> body { font-family: Arial Unicode MS;} </style> |
結果、下記にしておけば日本語表示されたPDFが作成されるようになります。
|
1 2 3 4 5 6 7 8 9 10 11 |
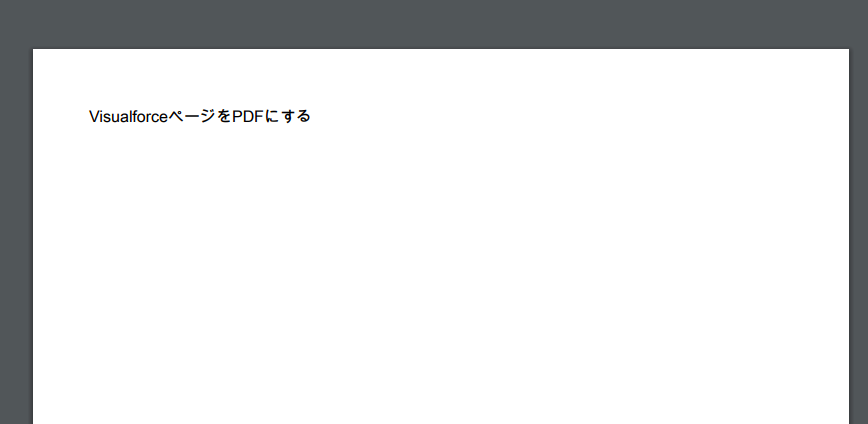
<apex:page controller="CreatePDF" renderAs="pdf" applyhtmltag="false" showheader="false"> <head> <style> body { font-family: Arial Unicode MS;} </style> </head> <body> VisualforceページをPDFにする </body> </apex:page> |
上記を実行した結果はこんな感じに表示されます。

やりようによっては、PDFボタン押下時にドキュメントやレコードの関連ファイルとして登録することもできそうですね。
2.PDFに対する設定
表示されるPDFや帳票に対しての設定は@pageで行います。
size属性で用紙サイズや横書きや縦書きかを設定できます。
landscapenにしておくと横書きになります。
marginは余白サイズを調整できます。
|
1 2 3 4 |
@page { size: A4 landscape; margin: 20mm; } |
3.ページに改行を入れる方法
実務でページの改行箇所を指定することがあったので、改行方法も紹介しておきます。
ほぼ、自分の備忘録ですが。
このタグをVisualforceページに入れるだけでページ自体を改行してくれます。
■Visualforceページ
|
1 |
<p class="page-break"/> |
■CSS
|
1 2 3 4 |
.page-break { display:block; page-break-after:always; } |
最終ページにも余白ページができてしまうので、そこは最終ページかどうかで判断して、pタグをオンオフにしておけばクリアできます。
ちょっとここは自分でも悩んだんですが、内部クラスで表示する各ページで区切ればすんなり解決できました。
3.まとめ
いかがでしたでしょうか。
さしぶりにコード書きました。
PDF表示については全く知らなかったので、かなりいい経験になりました。
このPDF作成では他にもデータ型の変換に次ぐ変換ばかりだったので、そこも今度まとめておきます。
皆さんもぜひ色々と試してみてください。
他にも色々と標準機能やSalesforce機能について紹介していますので、ご覧ください。
ではでは!





コメント