こんにちは、にいるです。
今日は初めての開発に関するエントリーです。
視覚的にも始めやすいVisualforceについて、書きたいと思います。
体系的に学習したいんですが、Salesforceは学習教材が有料なのでなかなか入手できないんです。
そこで今回はTrailheadのモジュール「Visualforceの基礎」をベースに見ていきます。
※Trailheadはここからご覧ください。
1.Visualforceとは
まずVisualforceが何なのかって話ですが、HTMLのようなタグをベースとしたマークアップ言語になります。
もちろん、HTMLと同じくCSSやJava Scriptなどもサポートされています。
Salesforceの標準機能に加え、これらの開発を導入することで様々な機能を拡充させることが可能です。
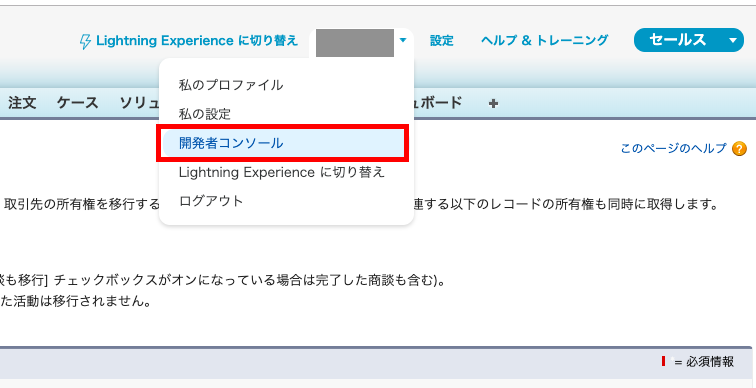
まずはユーザの名前箇所から「開発者コンソール」を起動しましょう。

2.Visualforce ページの作成と編集
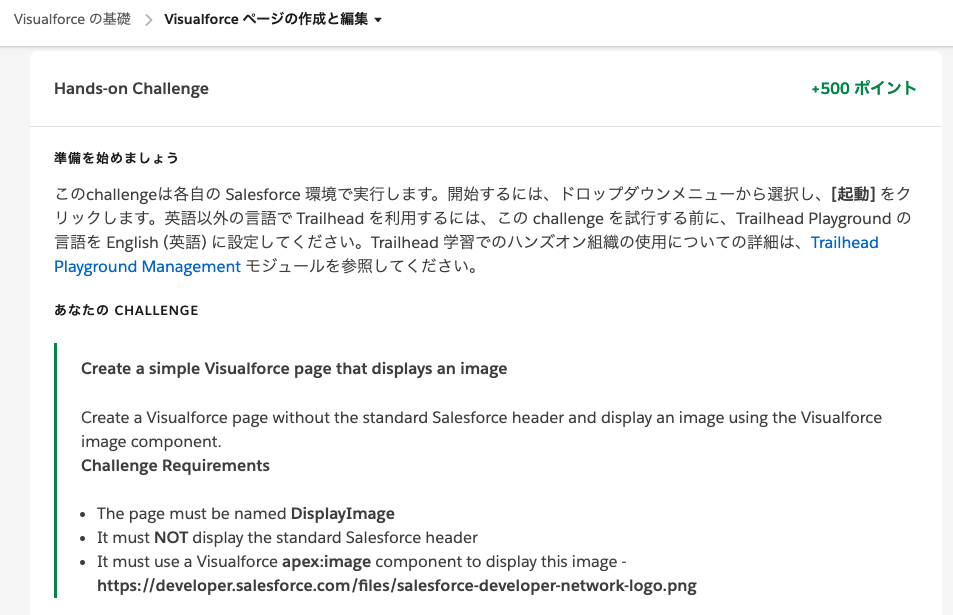
実際にTrailheadの課題にチャレンジしてみます。
※Salesforceは英語主体でドキュメントが作成されているので、Trailheadも英語での出題になります。

問題を訳すと
・名前はDisplayImageにして、
・スタンダードのヘッダーは非表示で、
・apex:imageのタグでURLのロゴを使ってね
ということです。
早速ですが、簡単な内容で作成してみました。
|
1 2 3 |
<apex:page showHeader="false"> <apex:image url="https://developer.salesforce.com/files/salesforce-developer-network-logo.png"/> </apex:page> |
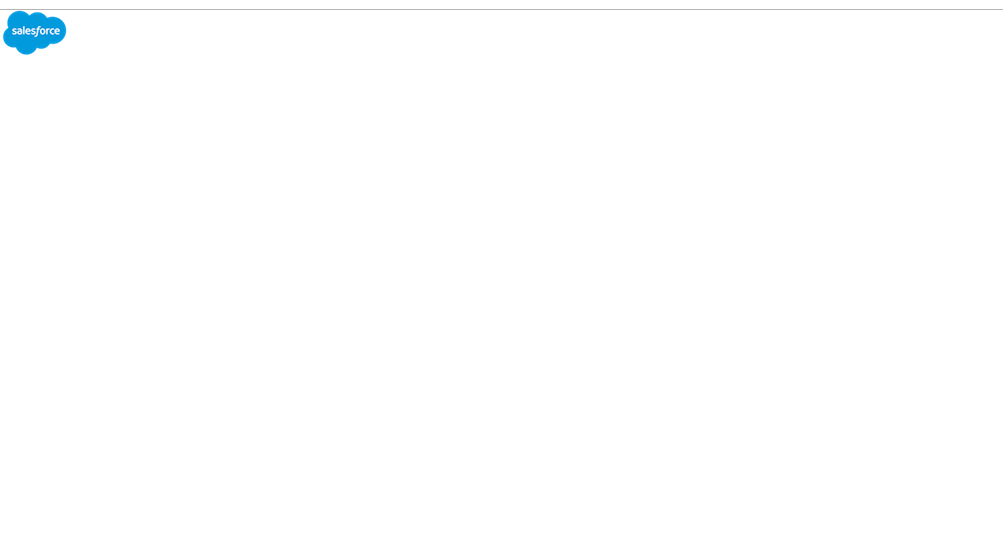
これがページになるとどうなるか見てみます。

と、サイドバーのヘッダーがないただの真っ白なバックにロゴが映されているページが出来ました。
という風にコンポーネントを書くだけで簡単にページが作成できます。
ではチャレンジクリアできるか試してみます。

ちなみにsidebarのfalseをtrueにするとどうなるか見てみましょう。
|
1 2 3 |
<apex:page showHeader="true"> <apex:image url="https://developer.salesforce.com/files/salesforce-developer-network-logo.png"/> </apex:page> |

sidebarの値をfalseからtrueに変えるだけで大幅にページが変わりましたね!
falseにする用途が今の所、通常運用するのであれば思いつかないですが、Salesforceの機能を使わせないユーザに見せるページであればfalseの使用用途も出てきそうですね。
ここで紹介したチャレンジの内容でもあるsidebarの属性については、Trailheadに詳しく紹介されているのでしっかり読んでおきましょう。
今回はVisualforceの導入ということで簡単なTrailheadを紹介しました。
Trailheadには他にもVisualforceの学習コンテンツがあるので、興味ある人は見てみてください。
※同モジュール内のTrailheadに関する記事はこちらからご覧頂けます。
ではでは!



コメント