こんにちは、にいるです。
今日はカスタムボタンの文字色を変更する方法を紹介したいと思います。
1.はじめに
今回、カスタムボタンの文字色を変更して欲しいという依頼を受けました。
で、色々調べても出てこないんです。
なので、JavaScriptを使用して、document.getElementsByClassNameやgetElementsByNameやらnodeListやらを調べて色々書いてみたんですが、全然うまく要素が取得できず、、、
1人四畳半に3hくらい悩んでました。
前進なき時間はかなり辛かったです。
これはもうだめだと思い、考え方を変えました。
まず、日本語検索のボリュームが少なすぎるな、と。
英語で検索しました。
すると、出てきました!CSSで変更する方法が!
それを試した結果を次のセクションで綴ります。
2.ボタンの色を変更する方法
では、ボタンの色を変更する方法を見ていきたいと思います。
CSSだけで実現できるので、ApexはなしでVisualforceだけで紹介します。
コードは下記のような感じですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<apex:page standardController="Contact"> <style> input.btn{ color:red; } </style> <apex:form > <apex:pageblock > <apex:message /> <apex:pageBlockSection title="取引先責任者を登録してください"> <apex:inputField value="{! Contact.firstname}"/> <apex:inputField value="{! Contact.lastname}"/> <apex:inputField value="{! Contact.email}"/> <apex:commandButton action="{! save}" value="保存" /> </apex:pageBlockSection> </apex:pageblock> </apex:form> </apex:page> |
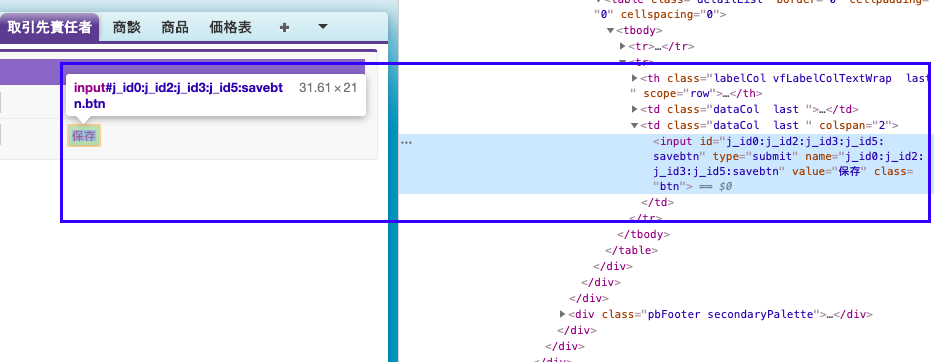
見ていただきたいのは「input.btn」です。
デバッグツールで確認すると、この保存ボタンはHTMLだとinputタグにclass属性が「btn」であることが確認できます。

CSSを使用してこのタグを指定することでフォントを変更しています。
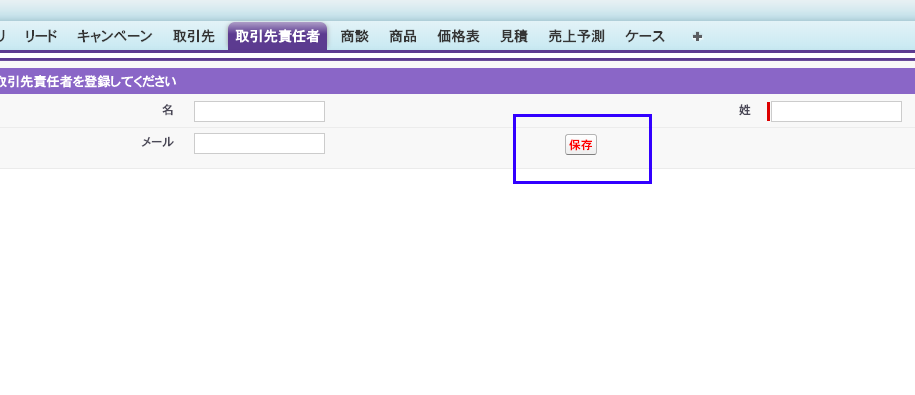
コンパイル後に文字色が変わった時は最高でした!
こんな感じですね!

3.まとめ
いかがでしたでしょうか。
誰かに聞けば、すぐに解決したかもしれませんが、ITなんで検索力、自己解決力を育てることはめちゃくちゃ大事だと思っています。
誰かの時間を取るわけですからね。
その出された1つのアウトプットが誰かのものであれば、自分で出した答えではないので意味がないと僕は考えています!(厳しいかも笑)
でも、皆さんもぜひ完遂する力を伸ばしていきましょう!
他にも色々と標準機能やSalesforce機能について紹介していますので、ご覧ください。
ではでは!





コメント