こんにちは、にいるです
今日はVisualforceページのタグ「apex:relatedList」の使い方について紹介したいと思います
・【ヘルプ】apex:relatedList
・【ヘルプ】apex:detail
1.apex:relatedListとは
apex:relatedListはレコードページに関連リストを表示させる機能です
関連リストのデフォルト表示数や、参照先レコードを自由に設定することができます
実際に何ができるのかを使い方と合わせて見ていきます
2.apex:relatedListの使い方
タグプロパティのlistの設定はわかりにくいかもしれませんが、参照先から見た子リレーション名を指定すれば大丈夫です
この場合は、取引先責任者の標準項目の取引先にある子リレーション名「Contacts」を使用します
この「Contacts」をrelatedListのlistに指定すれば、Visualforceページに取引先責任者が表示されるようになります
コードはこんな感じです
|
1 2 3 4 5 6 7 8 9 10 11 |
<apex:page standardController="Account"> <apex:pageblock title="{!Account.Name}"> <apex:pageblocksection title="情報"> <apex:outputfield value="{!Account.Id}" /> <apex:outputfield value="{!Account.Name}" /> </apex:pageblocksection> </apex:pageblock> <apex:relatedList subject="{!Account.Id}" list="Contacts" pageSize="100" /> </apex:page> |
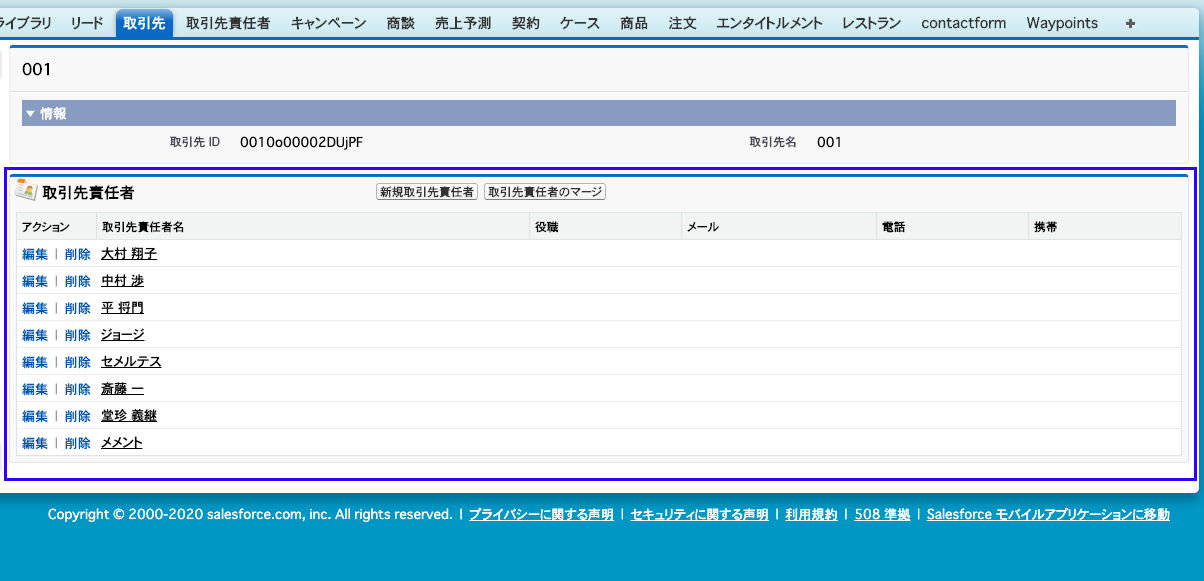
ページを確認するとこのように表示されています
ちょっと100件もInsertするのはしんどいので、8件だけ表示しています
あと、ここに表示される関連リストレコードの項目は使用しているレイアウトと同じ内容になります

ちなみにそのレコードの履歴を取得するにはhistoryを使用すれば取得可能です
3.detailタグを使う場合
apex:detailはめちゃくちゃ便利です
このタグだけで項目とボタンやリンク、関連リストまで全て標準ページのまま表示してくれます
ただ、relatedListと競合してしまう部分があるので、併用する場合は、下記のようにdetailタグのプロパティ「relatedList」をfalseにしておかないといけません
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<apex:page standardController="Account"> <apex:pageblock title="{!Account.Name}"> <apex:pageblocksection title="output情報"> <apex:outputfield value="{!Account.Id}" /> <apex:outputfield value="{!Account.Name}" /> </apex:pageblocksection> </apex:pageblock> <apex:detail subject="{!Account.Id}" relatedList="false"/> <apex:relatedList subject="{!Account.Id}" list="Contacts" pageSize="100" /> </apex:page> |
4.まとめ
いかがでしたでしょうか
関連リストのデフォルト表示数変更は、発生頻度の高い要件だと思います
表示数:5件だけとか、ユーザ毎に設定とかはちょっとしんどいですよね(笑)
ぜひみなさんも使用してみてください
他にも色々と標準機能やSalesforce機能について紹介しています
そのまとめ一覧ページはこちらになりますので、よければ見てみてください
ではでは!




コメント