こんにちは、にいるです。
このモジュールも残すところ、あと2回になりました。
基本的なページ作成をベースにしているので、今までのチャレンジ内容は必ず覚えておきたいですね。
今回はリソースの参照方法です。
Salesforceでは静的リソースを標準機能で管理することができます。
上手く使うことが出来ればページ作成で出来る事が広がるので、ぜひマスターしましょう。
※Trailheadはここからご覧ください。
1.静的リソースとは
静的リソースを使用すればVisualforceでコンテンツを参照することができます。
スタイルシートや画像ファイル、JavaScriptといったものをアップし、そのファイルパスを指定することでVisualforceから呼び出せる機能です。
画像は一元管理できるし、スタイルシートやJavaScriptもページ毎に書き加えてたら時間も勿体無いし、文字数も多くなって読みづらいですよね。
そんな時に役に立つのがこの静的リソースです。
2.静的リソースの使用
静的リソースはグローバル変数で参照することができます。
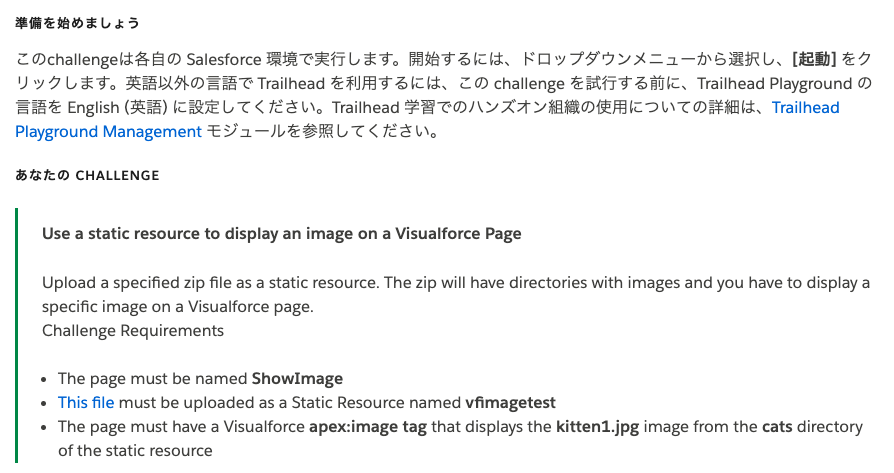
ではチャレンジの内容を見ていきましょう。

はい、おなじみさんの翻訳ですね!
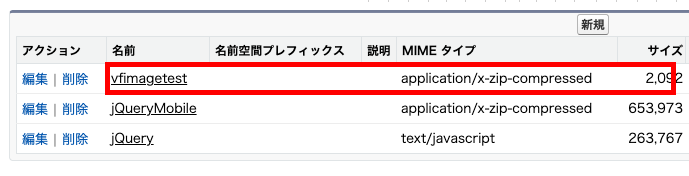
「vfimagetest」と言う名前の静的リソースを使用して、
ディレクトリ「cats」の画像「kitten1.jpg」をapex:image使って表示して、
「ShowImage」と言う名前のページを作成してね
今回は本当に静的リソースを使用するチャレンジ内容なので、そこまで難しくないですね。
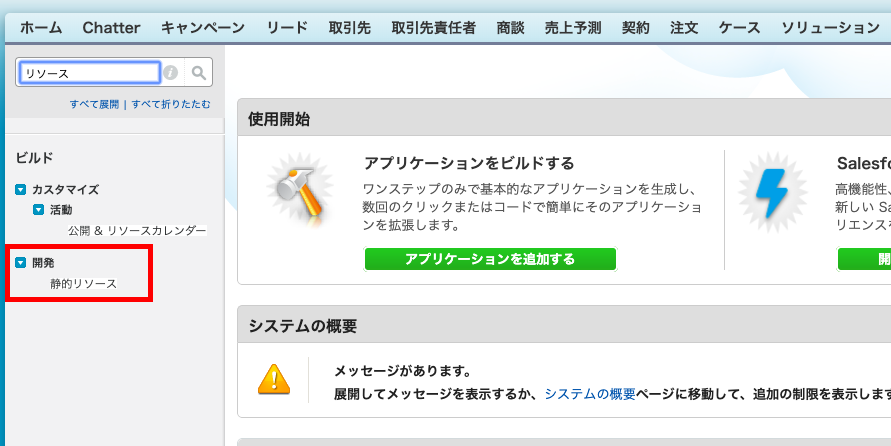
まずは[設定]メニューから静的リソースにコンテンツをアップロードしましょう。

次に画像を一枚用意して、名前を「kitten1.jpg」にします。
そしてフォルダ「cats」の中に格納してUPします。

これで設定は完了です。あとはコーディングを進めるだけですね。
で、今回も簡単に書いています。
|
1 2 3 4 5 |
<apex:page > <apex:image url="{!URLFOR($Resource.vfimagetest, 'cats/kitten1.jpg')}"/> </apex:page> |
書いている内容は、imageタグにURLFOR関数で静的リソースを取得するものです。
で、書いてみたんですが、なぜか画像が表示されないという状態に、、、
構文上は間違っていないと思うんですが、多分どこかファイルパスが違うのかもしれません。
ちょっとまた見直してみます。
チャレンジはクリアしているので、ファイルパスの指定が違うのかもしれません。

10分くらい試行錯誤したですが、画像がやっぱり表示されません!笑
調査して後日、加筆します。
※同モジュール内のTrailheadに関する記事はこちらからご覧頂けます。
ではでは!



コメント